文章详情页
javascript 的console.log 问题
浏览:84日期:2023-04-20 18:12:42
问题描述
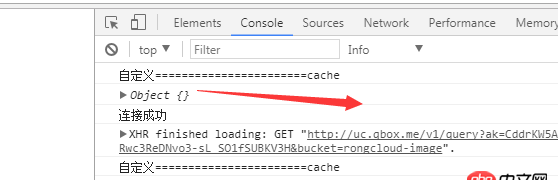
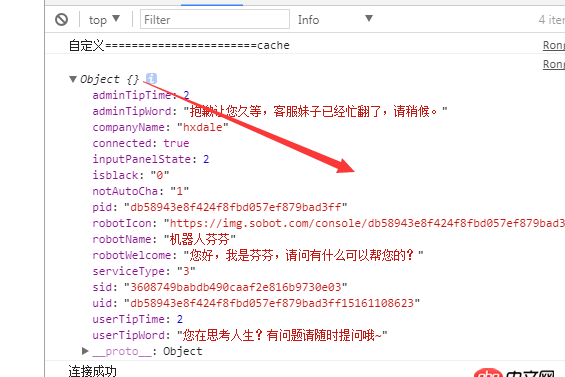
1、chrome调试下 console打印一个对象,对像没展开时,显示是个空对象,点击展开后竟然发现里面有值,这是什么鬼?2、图一是没展开的显示是个空对象,图二是展开的里面竟然有值。

问题解答
回答1:你先打印了那个空对象,你打印后到你点开这段时间里,ajax异步填充了这个对象,所以点出来才会有值,这是个异步操作,你不能提前使用这个空对象。
回答2:不打开控制台的情况下, console.log就是这样的
回答3:console.log打印一个对象时。如果是一个对象,他就指向一片内存。这片内存一开始为空,后来ajax拿来数据,填充了之后。就不为空了。console.log你可以认为它是响应式的
回答4:由于显示在控制台中的数据不会实时更新,所以上面只是打印出来的日志。
当你一开始打印Object时,它的确是空对象。但是后来,AJAX返回的数据填充了这个对象。而你展开的时候,由于上面展开显示是从内存里读取的数据,所以你点开的时候是有值的。
不过由于上面的日志输出后无法回撤或者更新,所以上面打印出来的Object{}还保留着。
标签:
JavaScript
上一条:javascript - 在用ajax与后端交互时,如何写data部分比较好?下一条:javascript - 单个页面执行多个jsonp的ajax请求,如何判断一个ajax请求执行完毕执行再另一个?
相关文章:
1. python - (初学者)代码运行不起来,求指导,谢谢!2. 为什么python中实例检查推荐使用isinstance而不是type?3. mysql里的大表用mycat做水平拆分,是不是要先手动分好,再配置mycat4. window下mysql中文乱码怎么解决??5. sass - gem install compass 使用淘宝 Ruby 安装失败,出现 4046. html5 - H5 SSE的本质是什么?7. javascript - h5上的手机号默认没有识别8. python - 获取到的数据生成新的mysql表9. python的文件读写问题?10. javascript - js 对中文进行MD5加密和python结果不一样。
排行榜

 网公网安备
网公网安备