javascript - gulp遍历文件夹压缩css,无效
问题描述

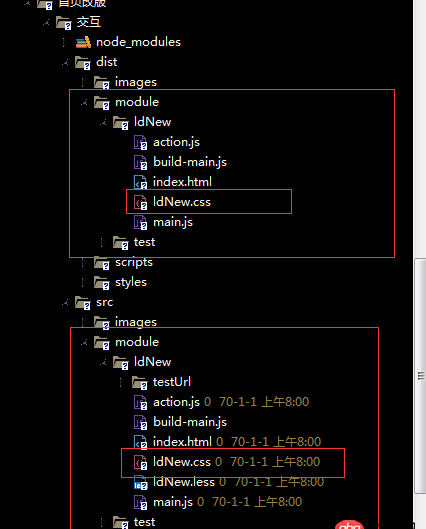
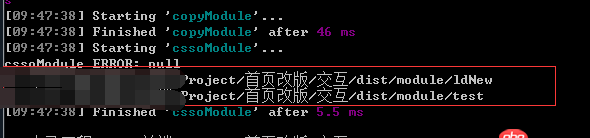
gulp.task(’cssoModule’, [’copyModule’], function() { return gulp.src(’./dist/module/*/*.css’,function(err,files) {console.log('cssoModule ERROR: '+err);files.map(function (entry) { var destUrl = entry.substring(0,entry.lastIndexOf(’/’)); console.log(destUrl); csso() .pipe(gulp.dest(destUrl));}) })});
这样无效,不知道是不是gulp哪里写错了,地址destUrl两个都可以获取到
问题解答
回答1:gulp.task(’cssoModule’, [’copyModule’], function() { return gulp.src(’./dist/module/*/*.css’,function(err,files) {console.log('cssoModule ERROR: '+err);files.map(function (entry) { var destUrl = entry.substring(0,entry.lastIndexOf(’/’)); console.log(destUrl);// 改成这样试试 return gulp.src(entry).pipe(csso()).pipe(gulp.dest(destUrl));}) })});回答2:
还是自己动手丰衣足食 http://www.gulpjs.com.cn/docs...
回答3:目录里不要出现中文
相关文章:
1. javascript - window.opener.close()无效2. javascript - vue.js 在main.js里写的方法 页面刷新方法变无效 怎么写一个全局的方法不管怎么刷新都一直在3. javascript - nodejs使用mongoose连接数据库,使用post提交表单在后台,后台处理后调用res.redirect()跳转界面无效?4. html - [front-end]iOS 10下 viewport中user-scalable=no 无效,无法禁止用户缩放页面5. javascript - Java selenium 中使用click()方法点击超链接无效 用window.open() 也打不开页面6. javascript - JS 利用eval构建replace函数无效7. css3 - iphone6 plus 微信浏览器下transition动画无效求破8. javascript - main head .intro-text{width:40%} main head{display:flex}为何无效?9. css - div设置float:left后高度设置自动会无效 ?10. javascript - JS使用ele.style.backgoundImage = ’’ =’none’取消背景图片都无效

 网公网安备
网公网安备