javascript - js中 加等于的累加赋值问题求解
问题描述


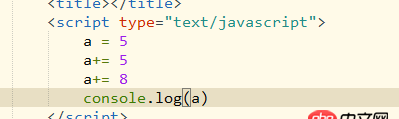
第一张图片 我能理解 在变量a中 +=过后 a的值是18
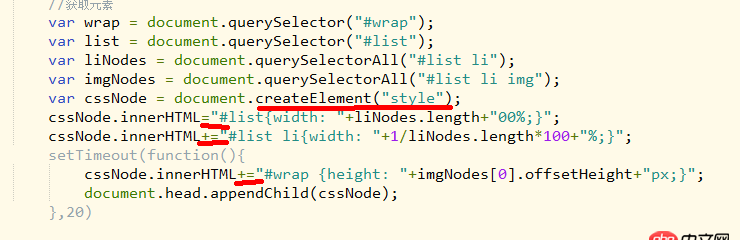
第二张图片 我首先创建了一个style的标签(第一个红线),然后再style标签中赋予新的属性和值,如果第一个赋值我可以用等于,但是其后的赋值我必须要用加等于才能让前面的赋值不会被覆盖,等于是做了一个累加操作,(后面的三四根红线是+=,第二根是等于),那为什么第一种图片的变量a最后的值是多次累加后的值,而第二种的是累加且依次展现,这个+=的累加逻辑是怎么表达的?
问题解答
回答1:第一个是数字累加,第二个累加相当于拼接字符串,你可以换成模板字符串的方式,处理起来比较方便,如下所示。
var cssNode=document.createElement(’style’);var middle=’b’;cssNode.innerHTML=’a’;cssNode.innerHTML+= `--- ${middle}----`;cssNode.innerHTML+=’c’;console.log(cssNode.innerHTML);//输出: a--- b----c回答2:
第一种是数字,+ 相当于加法。
第二种是字符串,+ 相当于连接。
回答3:没太懂你想表达什么,就最后一句话的回答:a+=b就相当于a = a + b
回答4:cssNode.innerHtml += “...”; 等同于cssNode.innerHtml = cssNode.innerHtml +'...'。而每次改变innerHtml都会重发html元素的重绘(严格的说,包括重排和重绘,对应的英文reflow和repaint)这就是问什么依次展现
如果想最终展现一次,就定义一个变量例如myInnerHtml,对它做+=操作,最后给cssNode.innerHtml = myInnerHtml
回答5:先定义一个字符数变量,最后再赋值给innerHtml
相关文章:
1. javascript - SuperSlide.js火狐不兼容怎么回事呢2. 一个走错路的23岁傻小子的提问3. java - 创建maven项目失败了 求解决方法4. 运行python程序时出现“应用程序发生异常”的内存错误?5. java-se - 正在学习Java SE,为什么感觉学习Java就是在学习一些API。6. python - 如何使用pykafka consumer进行数据处理并保存?7. javascript - git clone 下来的项目 想在本地运行 npm run install 报错8. mysql主从 - 请教下mysql 主动-被动模式的双主配置 和 主从配置在应用上有什么区别?9. 主从备份 - 跪求mysql 高可用主从方案10. python - django 里自定义的 login 方法,如何使用 login_required()

 网公网安备
网公网安备