文章详情页
javascript - 原型对象prototype的问题
浏览:186日期:2023-04-21 18:08:14
问题描述

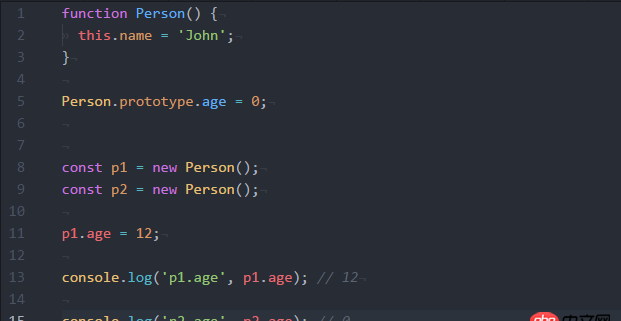
如上图,实例p1和p2的__proto__指向同一个原型对象Person.prototype,
执行p1.age=12,为啥p1.age没跟着变成12,而还是原来的0
问题解答
回答1:p1.age并不会改变原型的值,p2没有age属性,会顺着原型链向上找,找到Person里面age,所以p2.page就是等于Person.prototype.age
回答2:因为p1.age修改的是 p1 上的属性而不是原型上的属性。
回答3:p1.age = 12只会给p1的age赋值,不会给Person的age赋值,所以p2的age没有被赋值,所以还是原型上的0
回答4:p1.age = 12实际上是给p1添加了一个值为12的属性age,访问p1.age时会直接访问到这个属性而不会去原型链上找age,如果要实现p1 p2都被改变,可以这么写 p1.__proto__.age = 12
标签:
JavaScript
上一条:javascript - 关于mint-ui的datetimePicker滑动选中时间后,点取消按钮重置时间的问题?下一条:javascript - 为什么clearInterVal不起作用呢?
相关文章:
1. angular.js - protractor初学 参考案例运行测试文件 报Error: Timeout2. docker安装后出现Cannot connect to the Docker daemon.3. android - 如何缩小APK的体积4. angular.js - angular post的Content-Type被设置,导致不能上传图片,求助!!5. javascript - 奇怪的Symbol的问题6. javascript - 在vue-cli引入vux后 使用报错7. css - 移动端 盒子内加overflow-y:scroll后 字体会变大8. javascript - JS new Date() 保存到 mongodb 中会早8个小时,我们这里是东八区,mongodb 保存的是格林尼治时间9. docker api 开发的端口怎么获取?10. position:absolute、float、display:inline-block 都能实现相同效果,区别是什么?
排行榜

 网公网安备
网公网安备