javascript - webpack打包后的bundlejs文件代码不知道什么意思.
问题描述




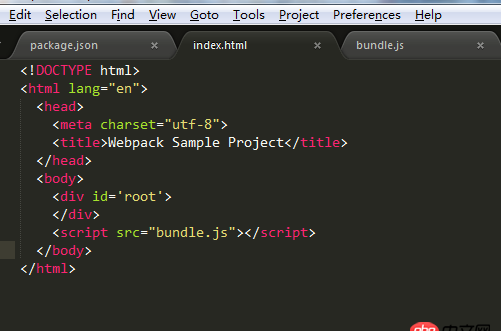
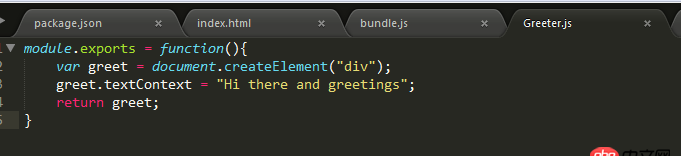
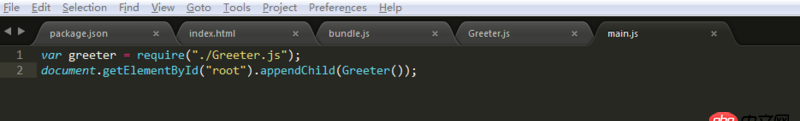
bundle.js生成的这些代码是什么啊?浏览器运行html报错啊.http://www.jianshu.com/p/42e1... 我是按照这里的说明操作的啊
问题解答
回答1:webpack将工程的依赖文件解耦压缩打包生成了你的 bundle.js,没人会去管这个 bundle.js 的内容,另外请注意各个博客中使用的依赖库的版本,版本升级造成API接口改变是很有可能的,还有你具体报了什么错也没说清楚,问问题就这样贴了个链接,被踩很正常。
回答2:正如楼上所说.你最好再编辑下你的问题.建议你结合webpack的文档,与各教程对照学习.根据你的目录结构,我推测下webpack.config.js的写法,我也是初学,有不对之处欢迎各位扶正.假设你开发目录结构
text_pro/|- node_modules/|- src/|- |- js/|- |- |- main.js|- |- |- Greeter.js|- |- index.html|- webpack.config.js|- package.json
// webpack.config.jsvar path = require(’path’), HtmlWebpackPlugin = require(’html-webpack-plugin’), webpack = require(’webpack’);module.exports = { entry: {// greeter: ’./src/js/Greeter.js’, // 把greeter文件单独提取出来.main: ’./src/js/main.js’ // 如果不单独提取greeter文件,它将跟main打包到一起. }, output: {path: path.resole(__dirname, ’dist’), // 输出路径filename: ’js/[name].[hash:5].js’ // 输出文件名,[hash:5]这里的:5意思是只要hash的5个字符,当时看各教程案例都没解释这个,搞的我一开始也不明白这是什么用意. }, // 以上基本就算完成了webpack工程化,如果你要把引用的greeter文件提取出来就使用 CommmonsChunkPlugin插件. plugins: [new webpack.optimize.CommmonsChunkPlugin({name: ’greeter’}),new HtmlWebpackPlugin() // 该插件是把打包的JS所应用到的html中. ]}
// package.json{ 'name': 'test_pro', 'version': '1.0.0', 'description': '', 'main': 'index.js', 'scripts': { 'dev': 'webpack-dev-server --progress --colors --inline', 'build': 'webpack -p' }, 'author': '', 'license': 'ISC', 'devDependencies': { 'html-webpack-plugin': '^2.29.0', 'webpack': '^3.0.0', 'webpack-dev-server': '^2.5.0' }}
我入门时帮助比较大的几个链接webpack 中文文档(2.2)webpack 官方文档Webpack之“多页面开发”最佳实战Webpack 常见静态资源处理 <- 主要参考的是加载器/插件的参数说明.webpack踩坑之路 (2)——图片的路径与打包
相关文章:
1. python爬虫 - scrapy使用redis的时候,redis需要进行一些设置吗?2. mysql5.7就没有官方性质的详细配置文件吗?求大神告知3. python的MySQLdb库中的executemany方法如何改变默认加上的单引号?4. 网页爬虫 - python requests爬虫,如何post payload5. node.js - 问个问题 Uncaught (in promise)6. angular.js - angular指令中的scope属性中用&获取父作用域函数的问题7. CSS3 flex 如何让高度不等的同排等高?8. 用CSS3 box-sizing 属性实现两个并排的容器,如果想让容器中间有间隔该如何实现9. python 读取csv文件可以读取但内容错误,但单独用excel打开正常,如何解决?10. 求解答:访问不了虚拟服务器的问题?

 网公网安备
网公网安备