文章详情页
javascript - vue 怎么渲染自定义组件
浏览:72日期:2023-04-28 13:36:21
问题描述
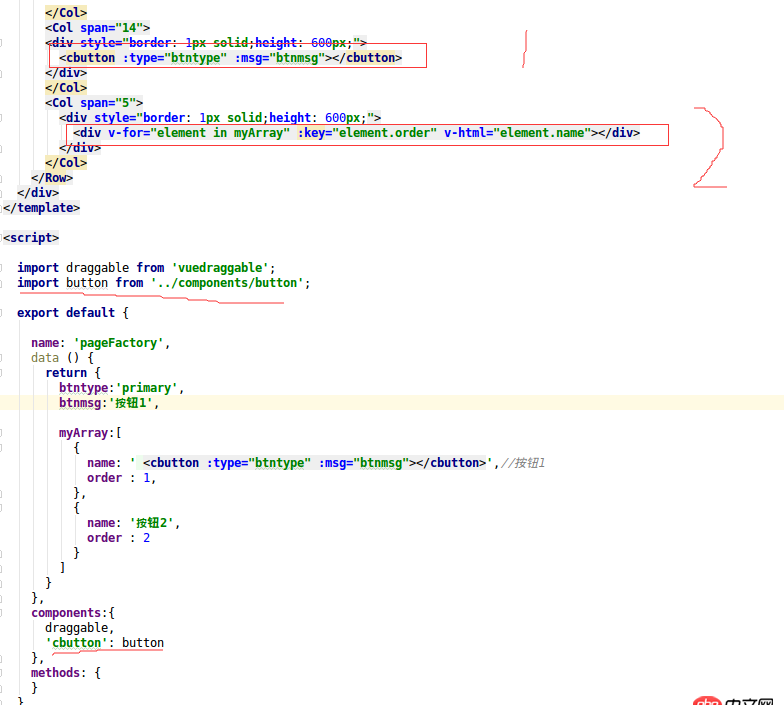
代码如下图 :

cbutton为自定义组件,1情况正常无问题 , 2情况使用v-html只能渲染原生组件.2要求动态输出,这种情况需要使用render解决吗?jsx呢?并没有使用过render函数,求大神帮忙
问题解答
回答1:官方文档明确说过、v-html只能渲染纯html
第一种方法都写出来了、你套个template直接遍历节点不就好了么
<template v-for='e in arr'> <cbutton :type='e.type' :msg='e.msg'></template>
标签:
JavaScript
上一条:javascript - ES6 中能否把 class 属性 方法 分文件?下一条:javascript - Vue.js2.0不能使用debounce后大伙一般是如何解决延迟请求的问题的呢。
相关文章:
1. mysql建表报错,查手册看不懂,求解?2. Navicat for mysql 中以json格式储存的数据存在大量反斜杠,如何去除?3. php - mysql连表统计查询4. mysql - 连续的24条sql语句,一条条查,还是union all好?5. MySQL不知道错哪里了?6. mysql主从复制 REPLICATE_DO_DB 参数从服务器reboot后每次都回滚为初始设置7. MySQL数据库中文乱码的原因8. mysql时间格式问题9. phpstuty 修改完监听端口,apache无法启动10. mysql order by 子查询 后面的结果 如何 也显示在结果集
排行榜

 网公网安备
网公网安备