javascript - 这个事件代码怎么理解?
问题描述
<input type='text' placeholder='输入要添加的文本' /> <button id='btn'>加 </button> <ul id='ul'><li>11111</li><li>22</li><li>3333</li><li>4444</li> </ul> <script type='text/javascript'>var ul = document.getElementById('ul');var lis = ul.getElementsByTagName(’li’);var btn = document.getElementById('btn');btn.onclick = function() { //动态添加li var txt = document.getElementById('txt'),txtValue = txt.value,ali = document.createElement('li');console.log(txt.value); ali.innerHTML = txtValue;ul.appendChild(ali);}ul.onmouseover = function(ev) { var ev = ev || window.event; //获取发生事件 event 兼容 =====1 var target = ev.target || ev.srcElement; //获取真正被触发的元素 =====2 if (target.nodeName.toLocaleLowerCase() == ’li’) {//判断target是否是所需要的元素 正是因为这个判断 我们可以得到任何想要的元素 a li td 等等target.style.background = 'red'; }}ul.onmouseout = function(ev) { var ev = ev || window.event; var target = ev.target || ev.srcElement; if (target.nodeName.toLocaleLowerCase() == ’li’) {target.style.background = ''; }} </script>
标注的1和2两处的代码的写法怎么理解?看不懂= =哪来的api
问题解答
回答1:ev是事件的参数,在ev中包含了事件触发时的参数,比如click事件的ev中包含ev.pageX,ev.pageY,keydown事件中包ev.keyCode等,在ie中,ev是全局的可以通过window.event来获取,在其他浏览器中都是作为参数传入的。
回答2:function 中ev是event的缩写,即事件。而事件的接口属于浏览器端实现。
简单来说:window/event属于全局变量,只要在浏览器中执行,默认存在此变量。
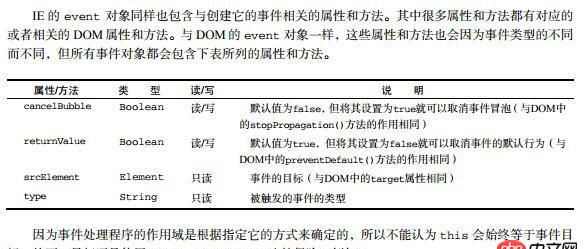
回答3:主要是处理浏览器兼容性比如2旧的ie浏览器,或者事件对应的元素需要用 ev.srcElement,而现在浏览器只需要使用 ev.target 就可以了
回答4:1和2都是为了兼容IE事件的写法。

相关文章:
1. javascript - 在top.jsp点击退出按钮后,right.jsp进行页面跳转,跳转到login.jsp2. javascript - 如何在外部点击,跳转到网页后,显示指定的模块。3. 使用未定义的常量user_id-假定为“user_id”4. 网页爬虫 - Python爬虫入门知识5. 这个java项目有一个首页地址是微信前台的,这个所谓的微信前台指的是什么?6. 看不懂你这一步的操作7. css - 关于background-position百分比的问题?8. python方法调用9. mysql - 记录开始时间和结束时间,表字段类型用timestamp还是datetime?10. python - Flask 脚本,运行一段时间后无响应

 网公网安备
网公网安备