文章详情页
javascript - echarts 平均数怎么自定义
浏览:98日期:2023-04-29 17:49:28
问题描述
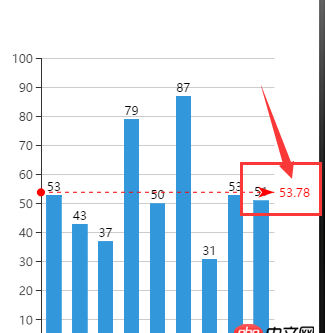
 图A
图A
一般的echarts平均数显示如图A这样的,现在想实现图B这样的怎么自定义呀?麻烦懂的人给解答一下 多谢。
 图B
图B
问题解答
回答1:http://echarts.baidu.com/opti...
serise里设置markline -> data
{ name: ’Y 轴值为 100 的水平线’, yAxis: 100 },
标签:
JavaScript
相关文章:
1. sass - gem install compass 使用淘宝 Ruby 安装失败,出现 4042. javascript - js 对中文进行MD5加密和python结果不一样。3. mysql里的大表用mycat做水平拆分,是不是要先手动分好,再配置mycat4. window下mysql中文乱码怎么解决??5. javascript - h5上的手机号默认没有识别6. python - (初学者)代码运行不起来,求指导,谢谢!7. html5 - H5 SSE的本质是什么?8. python - 获取到的数据生成新的mysql表9. python的文件读写问题?10. 为什么python中实例检查推荐使用isinstance而不是type?
排行榜

 网公网安备
网公网安备