文章详情页
javascript - Vue中使用Element UI table 时遇到的显示问题
浏览:61日期:2023-04-30 16:55:16
问题描述
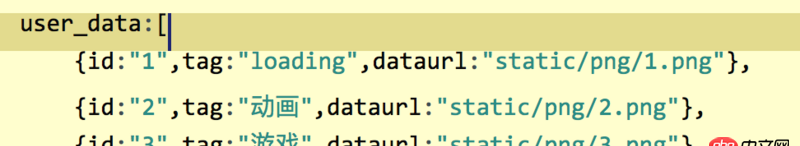
需求:n行3列的表格,第一列为序号,第二列为类型,第三列为缩略图。后台传来的数据如下: 前端代码:
前端代码:

页面变成了这样:

我怎么才能拿到url的地址呢 ,我想把地址写给img标签中的src属性,这样就能显示预览图片了,关键就是这个dataurl拿不到啊,求高手支招。
问题解答
回答1:el-table-column有个inline-template属性
<el-table-column fixed label='预览' prop='dataurl' inline-template> <img :src='https://www.haobala.com/wenda/row.dataurl'></el-table-column>
标签:
JavaScript
上一条:javascript - JS 里面的 delete object.key 到底删除了什么?下一条:javascript - 想问下百分比进度条实现原理以及这种布局怎么实现,还有赛马时背景跟着动的原理?
相关文章:
1. javascript - 修改表单多选项时和后台同事配合的问题。2. mysql - 索引过滤性不好是由什么原因引起的,应该怎么解决3. javascript - vue生成一维码?求助!!!!!急4. javascript - H5页面怎么查看console信息?5. android - Listview模仿朋友圈点赞的TextView没有刷新?6. dockerfile - [docker build image失败- npm install]7. mysql - 我的myeclipse一直连显示数据库连接失败,不知道为什么8. docker内创建jenkins访问另一个容器下的服务器问题9. 网页爬虫 - Python:爬虫的中文编码问题?10. angular.js - angularjs 怎么封装 upload 上传
排行榜

 网公网安备
网公网安备