sort - javascript 手动指定对象阵列的顺序
问题描述
我有一个对象阵列,我希望他照我自己指定好的顺序做排列,如下,依照我指定好的name顺序做排列,纯原生javascript我会使用以下的方式做,请问有没有lodash或其他第三方的知名套件,可以达到如下的效果,或者说有其他更有效率 简单的写法?
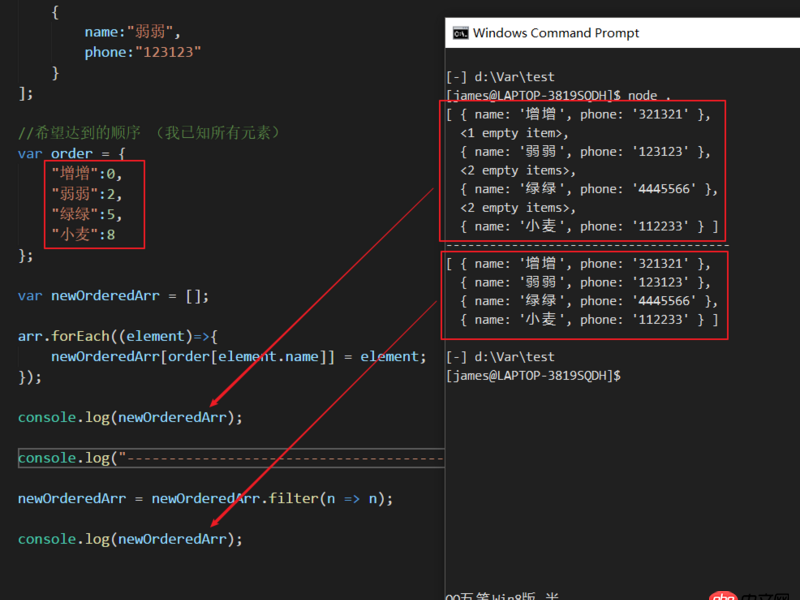
var arr = [ {name:’小麦’,phone:’112233’ }, {name:’绿绿’,phone:’4445566’ }, {name:’增增’,phone:’321321’ }, {name:’弱弱’,phone:’123123’ }];//希望达到的顺序 (我已知所有元素)var order = { ’增增’:0, ’弱弱’:1, ’绿绿’:2, ’小麦’:3};var newOrderedArr = [];arr.forEach((element)=>{ newOrderedArr[order[element.name]] = element;});console.log(newOrderedArr);
console的结果如下
[ { name: ’增增’, phone: ’321321’ }, { name: ’弱弱’, phone: ’123123’ }, { name: ’绿绿’, phone: ’4445566’ }, { name: ’小麦’, phone: ’112233’ } ]
问题解答
回答1:如果 orders 里面是按 0 ~ n 的连续值,那你的方法已经非常非常快了,其它库方法达不到这个速度(因为它们会考虑不连续的情况)
如果不连续,可以用 sort
newOrderedArr = arr.sort((a, b) => order[a.name] - order[b.name]);
或者也可以用你的办法,再加个过滤
newOrderedArr = newOrderedArr.filter(n => n);
补充:对非连续序号的情况,加不加排序的比较如图

这个思路觉得已经很快了。从易用的角度看 order 的 index 可以生成,这样每次输入名字的数组即可。
但如果有重名则不行。得为每个名字维护个数组记录,最后再 concat 起来
相关文章:
1. javascript - 求解答:实例对象调用constructor,此时constructor内的this的指向?2. python中生产者消费者线程问题3. Windows系统能否利用Docker使用Ubuntu吗?Ubuntu能使用本机的显卡吗?4. 请教,关于python字典,合并相同值的键的实现方法5. python的MySQLdb库中的executemany方法如何改变默认加上的单引号?6. android - 京东移动端网页和其app加载的url所做的呈现不应该是完全一样的吗?7. mysql5.7就没有官方性质的详细配置文件吗?求大神告知8. 百度地图api - Android 百度地图 集成了定位,导航 相互的jar包有冲突?9. css3中translate(-50%,-50%)对 transform-origin的奇葩影响?10. html5 - 在一个页面中 初始了两个swiper 不知道哪里错了 一直不对

 网公网安备
网公网安备