文章详情页
javascript - 直接点击按钮触发事件,与通过JS调用click触发事件,有什么不同?
浏览:215日期:2023-05-02 18:27:45
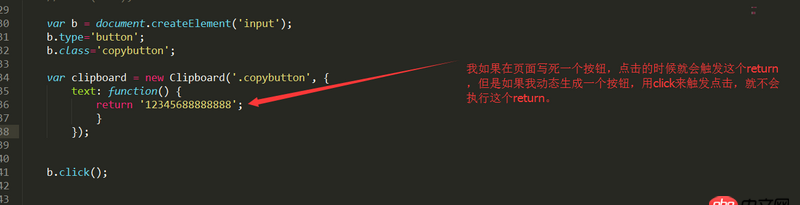
问题描述

问题解答
回答1:元素的 click 跟手动 click 应该是效果一样的。
首先 b.className 不是 b.class
然后虽然没用过这个 Clipboard 库,从字面上看它是要通过选择器获取 .copybutton 这个类的,那么你没有把 b 挂载到 dom tree 上应该是获取不到的。你可以试试在前面加上 document.body.appendChild(b) 。
最后,建议你按上面评论的方式提问题,多贴代码少贴图,不方便看。
回答2:额,.click()那是jQ的简写写法,原生你得去调用dispatchEvent()……
参考
回答3:问题:原生对象和jq对象用混了把第一行改成:var $b = $(’<input type='button' />’)试试
回答4:你可以通过body去绑定它的点击事件
标签:
JavaScript
排行榜

 网公网安备
网公网安备