文章详情页
javascript - JS扩展语句用法
浏览:56日期:2023-05-03 16:49:58
问题描述

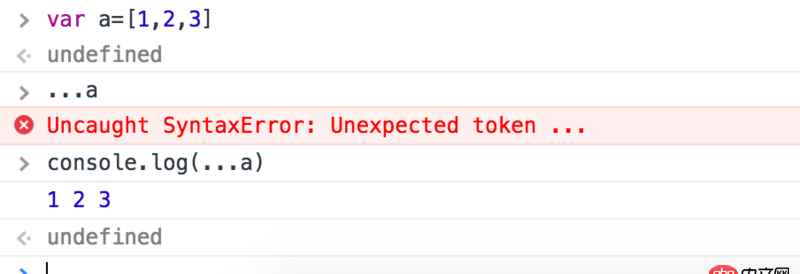
为什么直接输入 ...a 会报错
问题解答
回答1:看es6标准,只能用在传参时
回答2:貌似剩余/展开运算符不支持这样使用,目前我在实际中用过剩余/展开运算符的场景有:
// 函数形参function f(x,y,...z){};f(1,2,3,4,5); //f()内:z=[3,4,5]
// 函数实参var a = [1,2,3];function f(w,x,y,z){};f(1,...a); //f(1,1,2,3)
// 数组字面量var a = [1,2,3];var b = [...a,4]; //b=[1,2,3,4]
所以,楼主的问题估计也只能用onsole.log()输出了
标签:
JavaScript
相关文章:
1. javascript - 修改表单多选项时和后台同事配合的问题。2. javascript - 关于Js中 this的一道题3. ubuntu 远程管理KVM设置问题4. javascript - H5页面怎么查看console信息?5. 网页爬虫 - Python:爬虫的中文编码问题?6. docker gitlab 如何git clone?7. javascript - vue生成一维码?求助!!!!!急8. css - 手机页面在安卓和苹果浏览器显示不同的小小问题9. 如何判断数据库的库和表是否存在?10. mysql - 我的myeclipse一直连显示数据库连接失败,不知道为什么
排行榜

 网公网安备
网公网安备