文章详情页
javascript - 怎么判断移动端软键盘的隐藏按钮
浏览:95日期:2023-05-03 18:03:41
问题描述

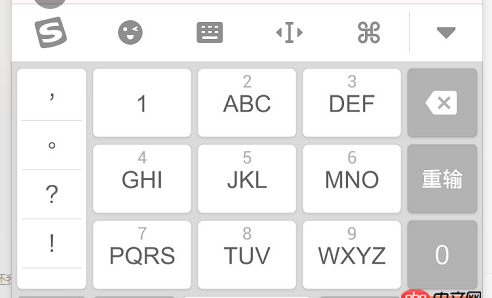
就是收起键盘的向下箭头
忽然发现 在android上 alert(keyCode)这个按键是没有code的
怎么处理
如何判断 收起了
问题解答
回答1:同找,很久以前就碰到了这个问题,一直没有找到比较完善的答案
回答2:当用户呼出软键盘时,页面会触发resize事件,页面大小变小,高度只有原有高度减去键盘高度的高度,一般都小于500,同时市面上也几乎没有屏幕原有高度就小于500的手机,所以在resize触发后判断,如果document.body.clientHeight>500即视为收起软键盘
这样应该存在兼容性问题。。。。。。。。。。。。。。
回答3:android 可以监听resize事件
var winHeight= $(window).height(); $(window).resize(function(){var thisHeight=$(this).height();if(winHeight - thisHeight >50){ $(’.form_scrollTxt’).hide(); $(’.form p’).css(’margin-bottom’,’2px’)}else{ $(’.form_scrollTxt’).show(); $(’.form p’).css(’margin-bottom’,’13px’)} });
标签:
JavaScript
相关文章:
排行榜

 网公网安备
网公网安备