文章详情页
javascript - vue如何在HTML引入svg文件
浏览:196日期:2023-05-04 14:24:02
问题描述
在网上看可以用object元素,但是报404,路径确定没错。
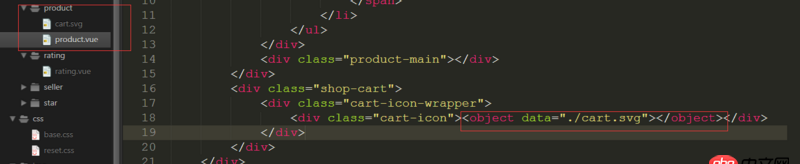
代码:
问题解答
回答1:Check this:https://stackoverflow.com/que...
回答2:既然资源是svg, 那么最好是使用svg标签去引用, 这样可以对svg调整大小, 设置填充色等一系列的svg特性都可以使用。
具体怎么引用要看使用什么loader了:
html:
<use xmlns:xlink='http://www.w3.org/1999/xlink' :xlink:href='https://www.haobala.com/wenda/require(’../svg/icon-header.svg’)'></use>
webpack:
{test: /.svg$/,loader: ’svg-sprite?’ + JSON.stringify({ name: ’[name]_[hash]’, prefixize: true}) }
loader地址: https://github.com/kisenka/svg-sprite-loader具体可以详细查看API。
回答3:如果作为图片使用的话,可以直接作为背景用background-image: url(’../../../static/icons/site.svg’);
标签:
JavaScript
相关文章:
排行榜

 网公网安备
网公网安备