文章详情页
javascript - 关于element ui表格动态加载数据问题
浏览:83日期:2023-05-05 16:56:05
问题描述
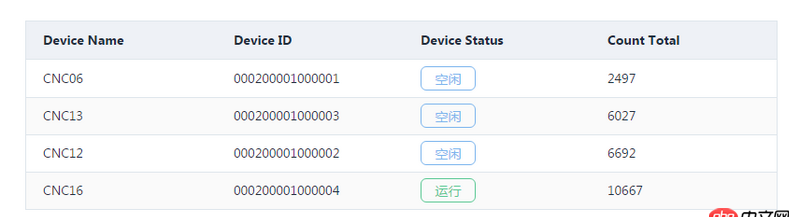
写了一个计时器,计时器每隔5秒请求后台数据,然后再将数据传给element ui的表格渲染,数据可以出来,但是在重新渲染数据时表格会有抖动,用户体验不好,请问如何解决?表格为空时是显示无数据,高度就一行tr那么高,有数据的时候高度比较大,所以动态渲染数据时就出现了抖动现象。当有数据时:
当没有数据时:
问题解答
回答1:把表格高度定死啊
标签:
JavaScript
相关文章:
1. javascript - SuperSlide.js火狐不兼容怎么回事呢2. 一个走错路的23岁傻小子的提问3. java - 创建maven项目失败了 求解决方法4. 运行python程序时出现“应用程序发生异常”的内存错误?5. java-se - 正在学习Java SE,为什么感觉学习Java就是在学习一些API。6. python - 如何使用pykafka consumer进行数据处理并保存?7. javascript - git clone 下来的项目 想在本地运行 npm run install 报错8. mysql主从 - 请教下mysql 主动-被动模式的双主配置 和 主从配置在应用上有什么区别?9. 主从备份 - 跪求mysql 高可用主从方案10. python - django 里自定义的 login 方法,如何使用 login_required()
排行榜

 网公网安备
网公网安备