文章详情页
javascript - Object.assign() 深拷贝和浅拷贝的问题
浏览:197日期:2023-05-05 17:16:33
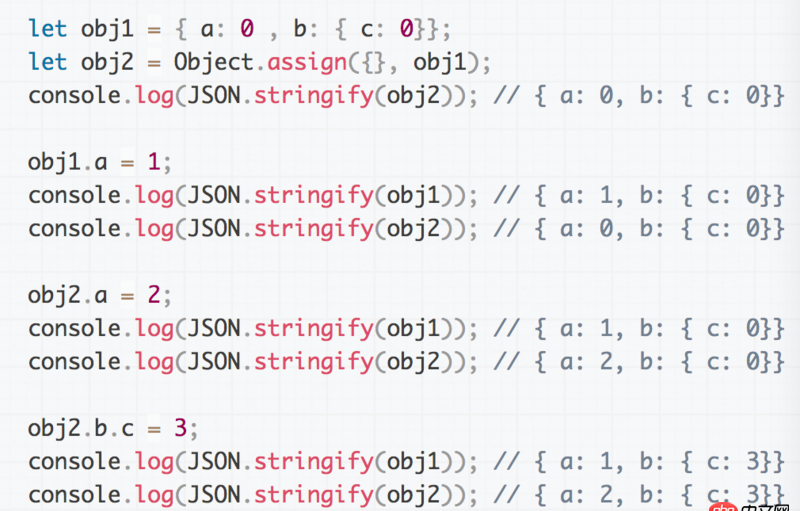
问题描述

如上图,据描述,Object.assign()为浅拷贝, 为什么改变属性a不是指向同一个引用,而b.c指向了同一个引用?
问题解答
回答1:var deepCopy = function(src) { var ret = {} for (var k in src) {ret[k] = typeof src[k] ===’object’ ? deepCopy(src[k]) : src[k] } return ret}
深拷贝一直用这个方法, Object.assgin 只能深拷贝第一层, 深层的还是浅拷贝, 记住这个就行了
回答2:let obj3 = Object.assign({},obj1,{b:Object.assign({},obj1.b)});let obj4 = JSON.parse(JSON.stringify(obj1));回答3:
浅拷贝:如果属性元素为复杂杂数据类型时,内层元素拷贝引用;slice, concat, jQury的$.extend({},obj)都是浅拷贝;点击这里了解详情
标签:
JavaScript
相关文章:
1. javascript - 回调函数和闭包的关系2. Angular.js 无法设置Authorization头,该怎么解决?3. javascript - DOM中,获取属性4. angular.js - 关于指令link 中的创建变量问题5. javascript - mongoose对查询结果的排序问题6. java - 哪位大神做过考勤打卡定位功能?请大神指点7. java - 一个泛型标签问题8. java - 为什么第一个线程已经释放了锁,第二个线程却不行?9. java - android代码重构:如何把app设置里的头像UI做成通用的?10. css - 为什么video不能填满整个父级div?底部有黑边?
排行榜

 网公网安备
网公网安备