文章详情页
javascript - React中组件绑定this
浏览:200日期:2023-05-05 18:28:44
问题描述

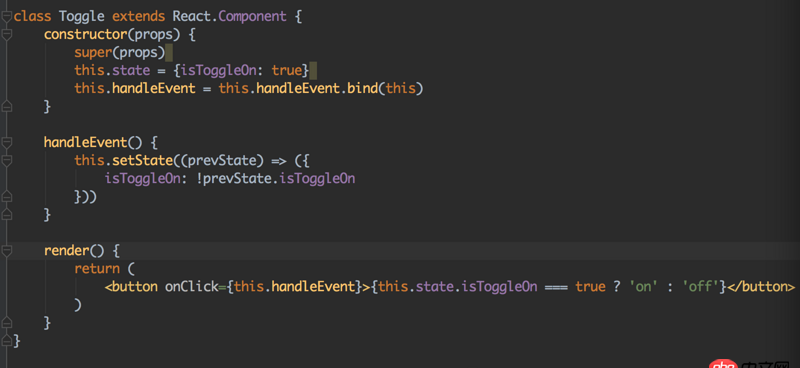
<button onClick={this.handleEvent}> //这里的this是toggle组件 为什么还需要在组件里绑定这个函数的this {this.state.isToggleOn === true ? ’on’ : ’off’}</button>
想不明白这里的this绑定
问题解答
回答1:因为在class中声明函数,并不会自动绑定this对象
所以,你在onClick={this.handleEvent}的时候,分解成两步你就懂了:
let handleEvent = this.handleEvent;...onClick={handleEvent}...
所以,onClick调用的时候,handleEvent中的this会是undefined(根据文档)
所以,你需要bind一下, 那么里面的this就是当前组件啦。
还有一种方便的写法,就是用箭头函数声明:
handleEvent = (e)=>{}render(){ ...onClick={this.handleEvent}...}回答2:
因为handleEvent中this.setState...的this并没有绑定this
可以采用箭头函数的语法糖来绑定this
handleEvent = () => { this.setState...}
标签:
JavaScript
相关文章:
1. javascript - 求解答:实例对象调用constructor,此时constructor内的this的指向?2. python中生产者消费者线程问题3. Windows系统能否利用Docker使用Ubuntu吗?Ubuntu能使用本机的显卡吗?4. 请教,关于python字典,合并相同值的键的实现方法5. python的MySQLdb库中的executemany方法如何改变默认加上的单引号?6. android - 京东移动端网页和其app加载的url所做的呈现不应该是完全一样的吗?7. mysql5.7就没有官方性质的详细配置文件吗?求大神告知8. 百度地图api - Android 百度地图 集成了定位,导航 相互的jar包有冲突?9. css3中translate(-50%,-50%)对 transform-origin的奇葩影响?10. html5 - 在一个页面中 初始了两个swiper 不知道哪里错了 一直不对
排行榜

 网公网安备
网公网安备