javascript - html中select怎么根据后台传来的值选中不同的选项值
问题描述

代码:
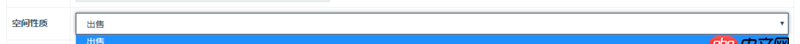
<tr> <th>空间性质</th> <td> <input type='hidden' value='{$post.post_class}'/> <select name='post[post_class]' value='{$post.post_class}'> <option value='0' id='op1'>出售</option> <option value='1' id='op2'>出租</option> </select> </td> </tr>
根据value={$post.post_class}的值而显示不同的选项值,value只有0,1两个值。TKS
问题解答
回答1:默认选择是吧,用jquery的attr就可以了,假设默认选择值为1的选项,代码如下:
$('#class option[value=’1’]').attr(’selected’,true);回答2:
将select标签中的value置为0 或 1 不就可以了吗
回答3:$('#class option[value=’1’]').attr(’selected’,true);或$('#class').val(1);回答4:
http://jsrun.net/d9YKp
回答5:由于:document.querySelector(’#class’).value获取不到select中的value值(即<select name='post[post_class]' value='{$post.post_class}'>)。
所以加一个隐藏的input <input type='hidden' value='{$post.post_class}'/>来获取后台传来的值,然后再判断。
<script type='text/javascript'> var sv = document.getElementById(’class’).value; if(sv == 0){$('#class2 option[value=’0’]').attr(’selected’,true); }else {$('#class2 option[value=’1’]').attr(’selected’,true); }</script>
相关文章:
1. docker容器呢SSH为什么连不通呢?2. docker绑定了nginx端口 外部访问不到3. docker start -a dockername 老是卡住,什么情况?4. dockerfile - [docker build image失败- npm install]5. boot2docker无法启动6. css - input中transition 设置background-color过渡,chrome浏览器页面初始化渲染会有过度效果7. javascript - 项目用IE浏览器打开修改前端内容,后台数据修改了,但是前端页面内容不变,用谷歌浏览器测试前端页面可以刷新,求大神解决。8. dockerfile - 我用docker build的时候出现下边问题 麻烦帮我看一下9. docker不显示端口映射呢?10. 为什么要使用javascript函数包装器(添加在coffeescript中)“。call(this)”

 网公网安备
网公网安备