javascript - koa关于render时的路径问题?
问题描述

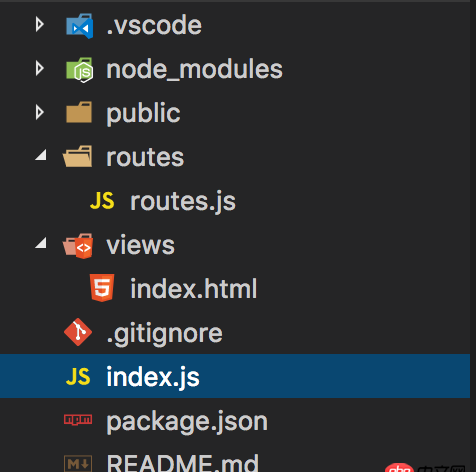
以上是目录结构,路由如下:
const router = require(’koa-router’)();const views = require(’koa-views’);router.use(views(__dirname + ’/views’));router.get(’/’, async (ctx, next) => { await ctx.render(’index’);});module.exports = router;
以上运行,会报如下错误:

于是我将关于路径那句改成
router.use(views(__dirname + ’../views’));
报错信息变成

很无奈的,改成这样就能运行了:
router.use(views(__dirname + ’/../views’));

现在是正常了,但这样显然是不合理的,请问应该怎么改呢?
顺手贴出index.js的代码:
const Koa = require(’koa’);const router = require(’./routes/routes’);const app = new Koa();// log request URL:app.use(async (ctx, next) => { console.log(`Process ${ctx.request.method} ${ctx.request.url}...`); await next();});// add router middleware:app.use(router.routes());app.listen(3000);console.log(’app started at port 3000...’);
谢谢!
问题解答
回答1:你的routes.js文件是在/Users/dark/Works/drip-file/routes文件夹下的,所以__dirname的值就是/Users/dark/Works/drip-file/routes,__dirname + ’/views’就等于/Users/dark/Works/drip-file/routes/views,所以访问index文件的时候就会去这个文件夹下面寻找,所以没有找到。
当你改成__dirname+’/../views’的时候,就会去/Users/dark/Works/drip-file/views这个文件夹下寻找了,所以能找到。如果想改成__dirname+’/views’,如果没有单独建一个routes文件夹的必要,就把routes.js文件拿到和index.js文件同一个文件夹吧。
相关文章:
1. javascript - .vue页面跳转问题2. java - 微信小程序中 无缘无故的提示(图片的加载失败)3. [python2]local variable referenced before assignment问题4. python - TypeError: tryMsgcode() takes exactly 2 arguments (0 given)5. javascript - 像这种内联Js绑定方式,如何定位到js代码?6. python - 一个程序中的切片问题7. javascript - vue-cli中 用proxyTable实现了跨域,用get访问没有问题,但通过 post传数据就出现了问题8. javascript - 求一款靠谱点的移动端图片查看器插件,老司机速进!9. javascript - 使用form进行页面跳转,但是很慢,如何加一个Loading?10. module - python模块from import语句相对导入,加不加点号有什么区别?

 网公网安备
网公网安备