文章详情页
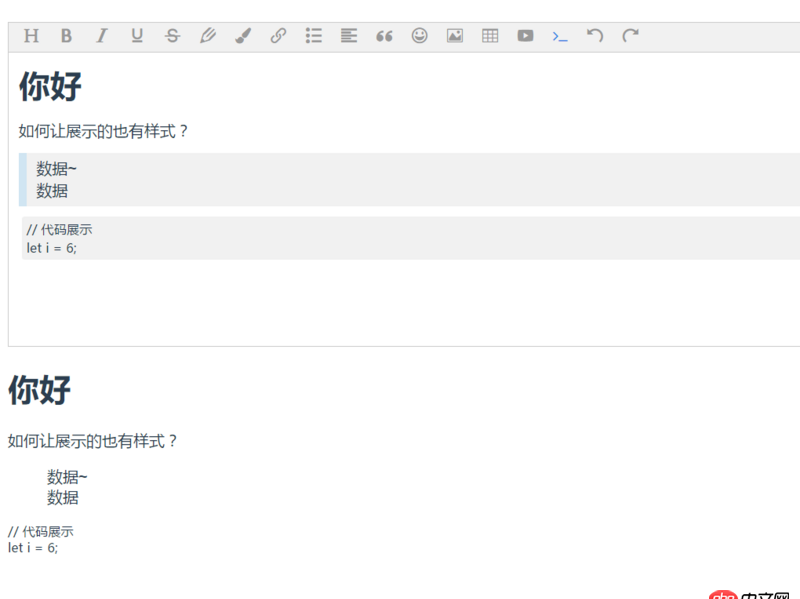
javascript - 前端富文本编辑器 wangeditor 如何展示富文本?
浏览:115日期:2023-05-10 09:37:07
问题描述

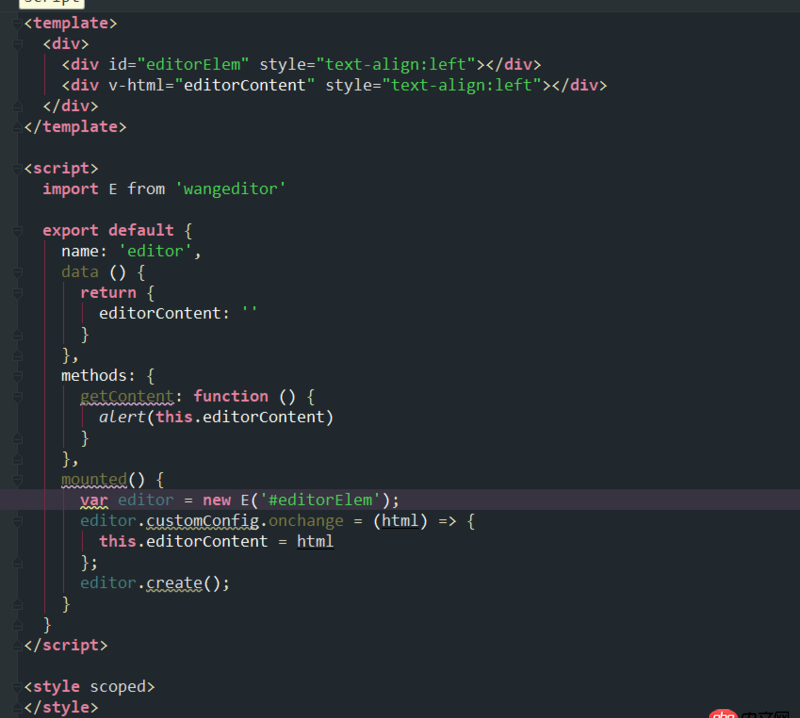
代码:
问题解答
回答1:多看文档 :https://www.kancloud.cn/wangf...
var E = window.wangEditor var editor = new E(’#p1’) editor.create() document.getElementById(’btn1’).addEventListener(’click’, function () {// 读取 htmlalert(editor.txt.html()) }, false);
标签:
JavaScript
相关文章:
1. 一个走错路的23岁傻小子的提问2. java - 创建maven项目失败了 求解决方法3. python - 如何使用pykafka consumer进行数据处理并保存?4. android - 安卓activity无法填充屏幕5. javascript - SuperSlide.js火狐不兼容怎么回事呢6. java - 安卓电视盒子取得了root权限但是不能安装第三方应用,请问该怎么办?7. python - django 里自定义的 login 方法,如何使用 login_required()8. 主从备份 - 跪求mysql 高可用主从方案9. 一个mysql联表查询的问题10. node.js - 函数getByName()中如何使得co执行完后才return
排行榜

 网公网安备
网公网安备