文章详情页
javascript - js 面向对象
浏览:226日期:2023-05-11 10:46:56
问题描述

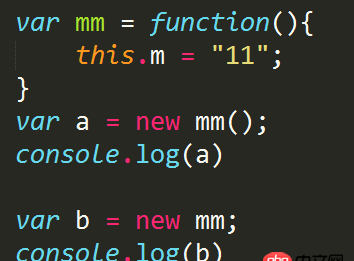
请问一下 new 后面的mm函数 加不加括号有什么区别 为什么我得到的结果都是一样的请资深大神讲解一下里面的原理
问题解答
回答1:首先,这种偏向基础的问题要学会查阅官方文档文档中有详细说明:new foo 等同于 new foo(), 只能用在不传递任何参数的情况当然,也不能完全相信文档,毕竟js的坑。。那差别在哪呢?在这优先级汇总中有详细说明:new(带参数列表的)的优先级为19,而new(无参数离别)的优先级为18,所以new foo()会先执行
最后,我记得不久前看到一篇文章讲的就是一个比较恶心的面试题,考的就是.,new f(),new f,new f.g(),new f().g()等等的优先级运算问题,可以自己搜一下看看
回答2:参考 MDN
new constructor[([arguments])]
不需要传递参数时,括号()是可选项
回答3:var mm = function(val){
this.m = val
}var a = new mm(1) ;console.log(a)var b = new mm ;console.log(b)
回答4:如果构造函数不需要参数,加和不加括号没有区别。
标签:
JavaScript
相关文章:
1. python方法调用2. javascript - 如何通过web页获取手机设备ID(或其它唯一标识)?3. MySQL timestamp的默认值怎么设置?4. javascript - 怎么获取一个页面中的所数据,然后弄成一个json格式的字符串传给后台5. javascript - vue 通过赋值改变select的value怎么触发change事件6. atom开始输入!然后按tab只有空格出现没有html格式出现7. 为什么PHP链接sql乱码8. django - python 2层文件夹导入9. 求解决方法:Parse error: syntax error, unexpected10. android webview和远程页面交互?
排行榜

 网公网安备
网公网安备