javascript - 请教,用原生js插入html的问题
问题描述


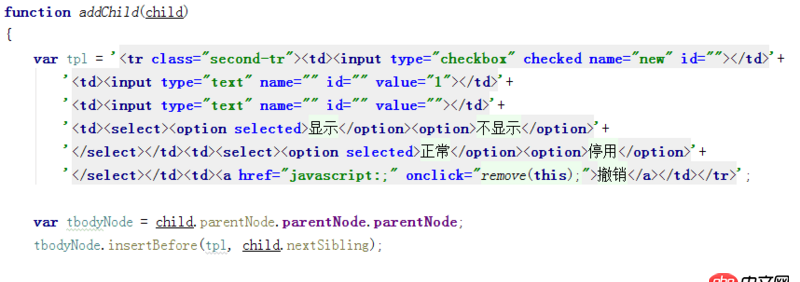
报错信息:Uncaught TypeError: Failed to execute ’insertBefore’ on ’Node’: parameter 1 is not of type ’Node’.
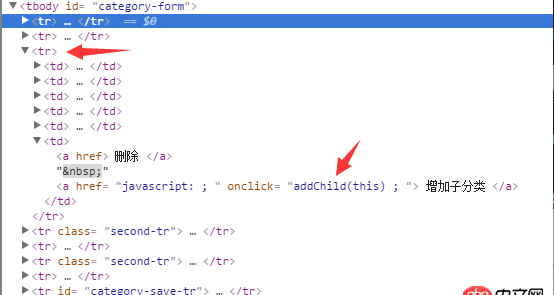
我想在触发addChild方法的时候,在对应的tr之后拼接字符串,请问addChild应该怎么写才对呢
-----更新
回答的各位朋友,谢谢了,问题解决了,用了一楼的方法

问题解答
回答1:第一个参数要求是Dom节点不是字符串
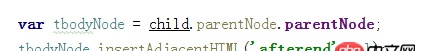
试试 insertAdjacentHTML
回答2:tpl是个字符串,不是一个node对象,所以报错;你可以利用事件冒泡,把addChild方法写在tr或者tbody上(依据是否是每个tr都需要这个方法),然后利用event对象的target属性来找到对应的tr,然后进行后面操作就可以了;
回答3:报错信息很明显了,tpl是一个字符串,不是一个node元素
https://developer.mozilla.org...
你得把字符串转成dom
比如类似这样的函数,来讲字符串转成dom,代码仅做参考
var toElement = (function(){var p = document.createElement(’p’);return function(html){ p.innerHTML = html; var el = p.firstChild; return p.removeChild(el);}; })();
相关文章:
1. javascript - 请教一下 better-scroll +vue 滚动的用法2. javascript - 请教大侠,webpack打包图片的时候,页面上显示不出来,还有网站根目录的疑问?3. javascript - 请教一个分页缓存同步更新的问题?4. javascript - 请教AngularJS的ngRoute问题:为何这段程序无法执行?问题出在哪?5. javascript - 请教chart.js的曲线图如何加上类似echarts dataZoom的功能?6. javascript - 请教一个js合并的问题?7. javascript - 请教移动端从详情页返回到列表页原来位置的问题?8. javascript - 请教一个package.json相关的问题。9. javascript - 请教一个问题,大家都是怎么安装从github下面clone下来的包的开发环境呢?10. javascript - 请教angular1.x 如何获取表格内当前行的数据(即angular如何获取DOM)

 网公网安备
网公网安备