文章详情页
javascript - typescript的导入已经创建实例
浏览:171日期:2023-05-14 09:29:37
问题描述
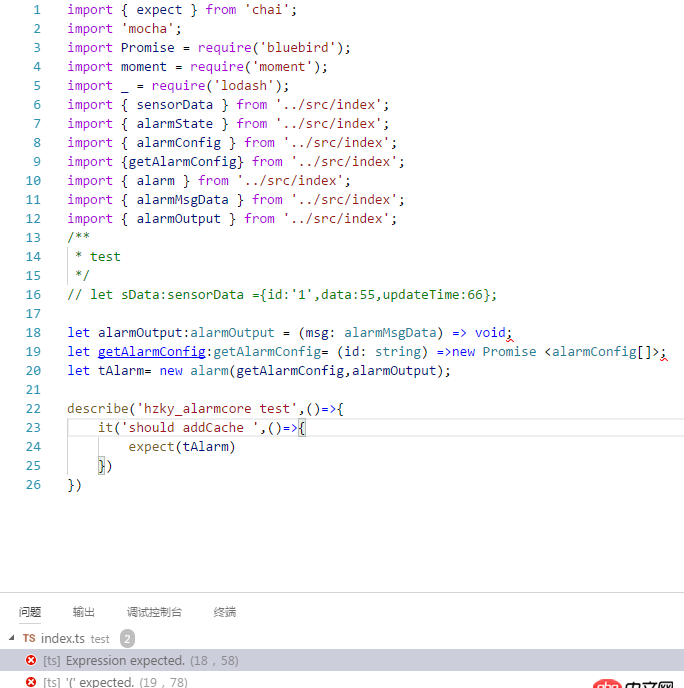
刚学TS,在写测试代码的时候,在我需要创建实例的时候:出现如下问题,有些模糊
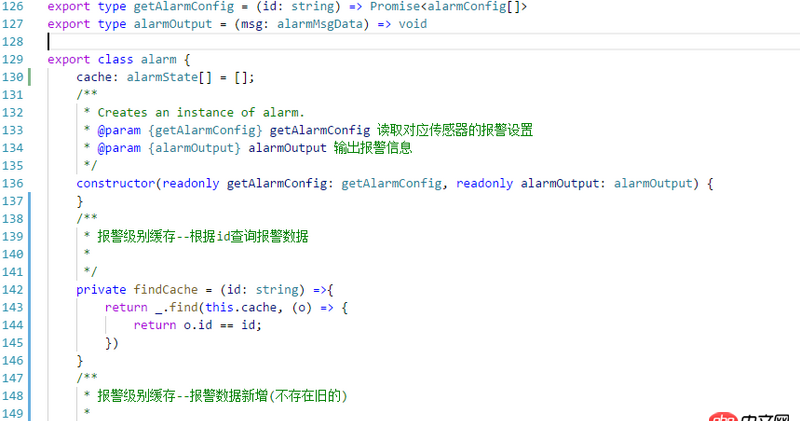
功能模块具体实现类部分如下
问题解答
回答1:18,19是类型定义,你的测试代码中压根没有必须再去构造这么一个类型,只需要在实例 alarm 时传递一个正确的参数(而参数的类型就是18,19的定义,按该定义要求传参)就行了。
回答2:getAlarmConfig和alarmOutput是两个类型的定义,可以理解为函数签名,并不是具体实现, 而你在18和19行要做的应该是对这两个类型的实现, 只要符合签名,怎么实现都可以,
比如
const alarmOutput: alarmOutput = (msg) => {}const getAlarmConfig: getAlarmConfig = (id) => new Promise((resolve) => resolve([]));
PS:实现对象的命名最好不要和类型定义同名吧
标签:
JavaScript
上一条:javascript - webpack less文件单独打包出错下一条:javascript - React-router中的this.props.history.push,url发生了变化,但是页面没有变化
相关文章:
1. html5 - 如何禁止百度转码?2. javascript - 如何在外部点击,跳转到网页后,显示指定的模块。3. java - 阿里的开发手册中为什么禁用map来作为查询的接受类?4. python - Flask 脚本,运行一段时间后无响应5. java - Spring boot项目 可以通过ip+port+contentPath就直接显示所有的接口地址和数据信息,这是为什么???6. javascript - 微信开发遇到的问题7. python - 如何用pandas处理分钟数据变成小时线?8. python方法调用9. MySQL创建表存在的问题10. 网页爬虫 - Python爬虫入门知识
排行榜

 网公网安备
网公网安备