javascript - react 中绑定事件和阻止事件冒泡
问题描述
直接上代码吧,我是想了半天不知道哪里出问题了。
state = {spread: false } componentDidMount() {console.log(’document clicked’)document.onclick = () => { if(this.state.spread) {this.setState({ spread: false}) }} } spreadHandler (e) {console.log(’target clicked’)// 这个事件绑定在一个 a 标签上e.stopPropagation()this.setState({ spread: !this.state.spread}) }
这个功能就是一个类似淘宝顶部导航条的功能,只不过我这里用的是点击事件。现在我触发spreadHandler的时候取消了冒泡,但是document的click事件还是会触发。不知道是因为事件绑定在 a 标签上,还是别的什么原因造成的,有人知道这是怎么回事吗?
问题解答
回答1:react 的合成事件中的阻止冒泡, 是无法取消原生事件冒泡的.原生事件中阻止冒泡行为, 反而可以阻止 react 合成事件中的冒泡.所以应该尽量避免混用, 非用不可的话, 可以在 document 的事件处理程序中加一层判断.
document.addEventListener(’click’, function(e){ // 类似事件委托, 判断一下发生事件的元素. if( e.target.nodeName.toLowerCase() === ’a’ ) {return; }}, false);回答2:
e.preventDeafult()
回答3:试试这个:
e.nativeEvent.stopImmediatePropagation();
react的事件机制与原生js的事件机制是有所区别的。
回答4:react的合成事件都是通过绑定在document上click的事件代理实现的,所以无法通过阻止合成事件冒泡(已将冒到document上了)来阻止docuemnt上的其他事件处理,所以得用原生事件
相关文章:
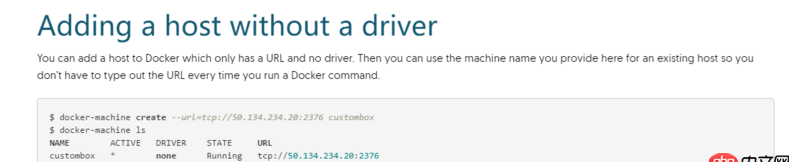
1. docker-machine添加一个已有的docker主机问题2. dockerfile - 我用docker build的时候出现下边问题 麻烦帮我看一下3. angular.js - angularjs的自定义过滤器如何给文字加颜色?4. 关docker hub上有些镜像的tag被标记““This image has vulnerabilities””5. 请问怎么改变超链接字体的颜色?6. docker网络端口映射,没有方便点的操作方法么?7. angular.js - angular2 有什么cool的loading组件么?8. docker内创建jenkins访问另一个容器下的服务器问题9. java - 做数据库向手机端的推送要系统地学习哪些知识?求大神指点,谢谢!10. java编程思想第4版中文版的几处谬误?

 网公网安备
网公网安备