javascript - webpack2怎么打包才能把es6全部都转成es5?
问题描述
webpack2 打包姿势可能没对,转码兼容性不是很好,下面是我的webpack.config.js配置文件(省略了一些无关紧要的):
/** * webpack本地配置 * Less 2017-6-15 2:00 */var path = require(’path’);var webpack = require(’webpack’);var ExtractTextPlugin = require('extract-text-webpack-plugin');var CompressionPlugin = require(’compression-webpack-plugin’);var HtmlWebpackPlugin = require(’html-webpack-plugin’);// var BabiliPlugin = require('babili-webpack-plugin');// 下面这几个require也写到了入口文件main.js最上面去了require(’es5-shim’);require(’es5-shim/es5-sham’);require(’console-polyfill’);require(’core-js/fn/object/assign’);require( 'babel-polyfill');var config = { entry: path.resolve(__dirname, ’../../react/main.js’), output: {filename: ’bundle.js’,path: path.resolve(__dirname, ’../../view’),publicPath: `${NGINX}` }, module: {rules: [{ test: /.(js|jsx)$/, loader: ’babel-loader’, exclude: /node_modules/, include: path.join(__dirname, ’../../react’), options: {presets: ['es2015', 'react', 'stage-0', 'stage-1'] }}, { test: /.css$/, loader: ExtractTextPlugin.extract({fallback: ’style-loader’,use: [ ’css-loader?modules&importLoaders=1&localIdentName=[local]--[hash:base64:5]’, {loader: ’postcss-loader’,options: { plugins: function () {return [ require(’autoprefixer’)]; }} }] })}, { test: /.(png|jpg|jpeg|gif|md)$/, use: [’file-loader?limit=10000&name=[md5:hash:base64:10].[ext]’]}, { test: /.svg(?v=d+.d+.d+)?$/, use: [’url-loader?limit=10000&mimetype=image/svg+xml’]}], }, plugins}module.exports = config;
在华为p7手机上运行,控制台显示:
Uncaught SyntaxError: Unexpected token . bundle.js:10541// 定位到这一段代码:const config = { baseConfig: __webpack_require__(280)(`./${nodeEnv}/config`)}
很明显ES6的字符串模板特性没有转换为ES5的语法,why?
不知道怎么转才能转得更好?求segmentfault大神解答,3Q~
问题解答
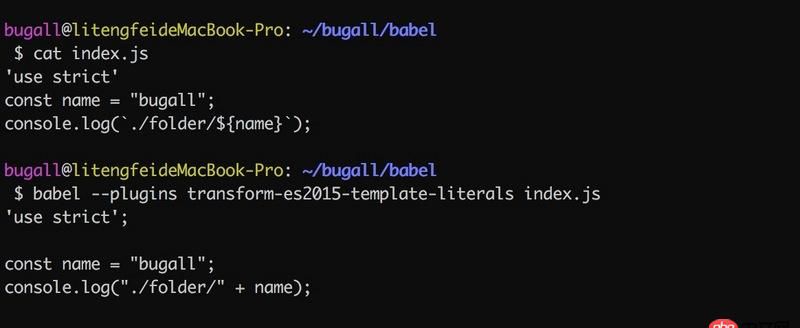
回答1:bablerc 中增加
{ 'plugins': [ ['transform-es2015-template-literals', { 'loose': true, 'spec': true }] ]}

相关文章:
1. javascript - 求解答:实例对象调用constructor,此时constructor内的this的指向?2. html5 - 在一个页面中 初始了两个swiper 不知道哪里错了 一直不对3. python的MySQLdb库中的executemany方法如何改变默认加上的单引号?4. 请教,关于python字典,合并相同值的键的实现方法5. css - chrome浏览器input记录上次cookie信息后,有个黄色背景~如何去除!6. mysql5.7就没有官方性质的详细配置文件吗?求大神告知7. javascript - 如何将 windows 下编辑器中的 CRLF 替换为 LF?8. Windows系统能否利用Docker使用Ubuntu吗?Ubuntu能使用本机的显卡吗?9. android - 京东移动端网页和其app加载的url所做的呈现不应该是完全一样的吗?10. css3中translate(-50%,-50%)对 transform-origin的奇葩影响?

 网公网安备
网公网安备