javascript - react如何获取offsetX?
问题描述
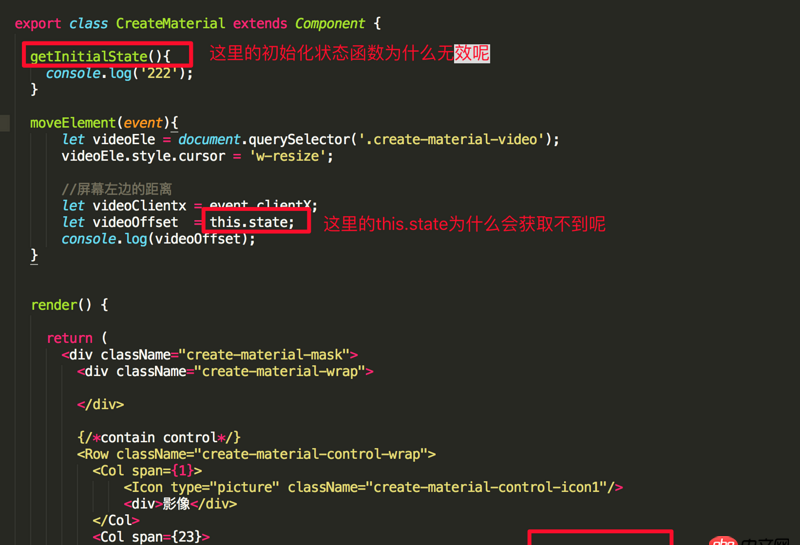
1.在react中如何获取元素的offsetX呢?
我的思路是通过this.state.offsetX获取,但是this确是null
2.react中可以初始化一个组件的某些状态,但是我这样写getInitialState在控制台却出现了warning错误。提示如下图:

具体代码如下
问题解答
回答1:1、es6写法下。初始化默认state是在constructor中进行
constructor() { super(); this.state = { }}
2、事件回调函数中如果要用this,需要手动bind
// 方法1this.moveElment.bind(this);// 方法2moveElement = event => {}// 方式3<p onMouseEnter={() => this.moveElement}></p>回答2:
getInitialState 是 ES5 里的写法.在 ES6 里, 应该把 state 初始化放到 constructor 里.
class Demo extends Component{ constructor(){super(); // 必须先调用super, 后面才能用 this this.state = {} }}回答3:
错误写的很明白, 只有在使用
React.createClass()
的时候才可以使用getInitialState,在使用ES6的class关键字创建时使用
this.state = {}
相关文章:
1. 一个走错路的23岁傻小子的提问2. java - 创建maven项目失败了 求解决方法3. android - 安卓activity无法填充屏幕4. python - 如何使用pykafka consumer进行数据处理并保存?5. java - 为什么hibernate查询表集报错?6. javascript - SuperSlide.js火狐不兼容怎么回事呢7. python - django 里自定义的 login 方法,如何使用 login_required()8. node.js - 函数getByName()中如何使得co执行完后才return9. 主从备份 - 跪求mysql 高可用主从方案10. java - 安卓电视盒子取得了root权限但是不能安装第三方应用,请问该怎么办?

 网公网安备
网公网安备