javascript - 为什么newtoy.constructor === Gadget在控制台的结果是false?
问题描述
function Gadget(name,color){ this.name=name; this.color=color; this.whatAreYou=function(){return ’I am a ’ + this.color + ’ ’ + this.name; };}Gadget.prototype={ price:100, rating:3, getInfo:function(){return ’Rating: ’ + this.rating + ’, price: ’ + this.price; }};var newtoy=new Gadget(’webcam’,’black’);new.rating;//3newtoy.constructor === Gadget;//true
上述例子摘自《面向对象编程指南》一书
问题解答
回答1:如果代码没写错的话,那么就是false,因为你已经把Gadget的原型对象给重写了,而你重写的原型对象中没有constructor属性,可以参考一下《JavaScript高级程序设计》中第六章关于原型的介绍
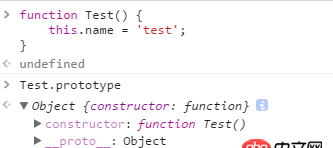
回答2:楼上正解,Gadget.prototype 被重写了。因为原型对象中有个隐式的constructor,指向了构造函数本身。如下:
原型拓展,最好写成这种形式:
Test.prototype.newFn = function() { ...}
或者使用Object.assign()合并对象:
Test.prototype = Object.assign(Test.prototype, { newAttr: ’’, newFn: function() {... }})
相关文章:
1. position:absolute、float、display:inline-block 都能实现相同效果,区别是什么?2. javascript - JS new Date() 保存到 mongodb 中会早8个小时,我们这里是东八区,mongodb 保存的是格林尼治时间3. javascript - 在vue-cli引入vux后 使用报错4. angular.js - angular post的Content-Type被设置,导致不能上传图片,求助!!5. css - 移动端 盒子内加overflow-y:scroll后 字体会变大6. angular.js - protractor初学 参考案例运行测试文件 报Error: Timeout7. html - iframe嵌套网页在iPhone端的显示问题8. ruby - curb已安装,但一直无法加载。9. node.js - 问个问题 Uncaught (in promise)10. javascript - vue-cli创建的项目,少一些步骤,对项目有影响吗?

 网公网安备
网公网安备