javascript - react中引入正确路径的路径但是报错
问题描述
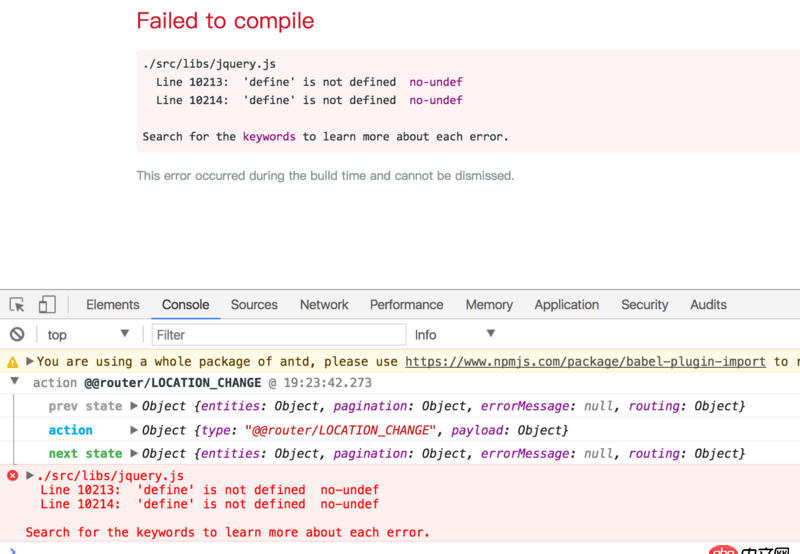
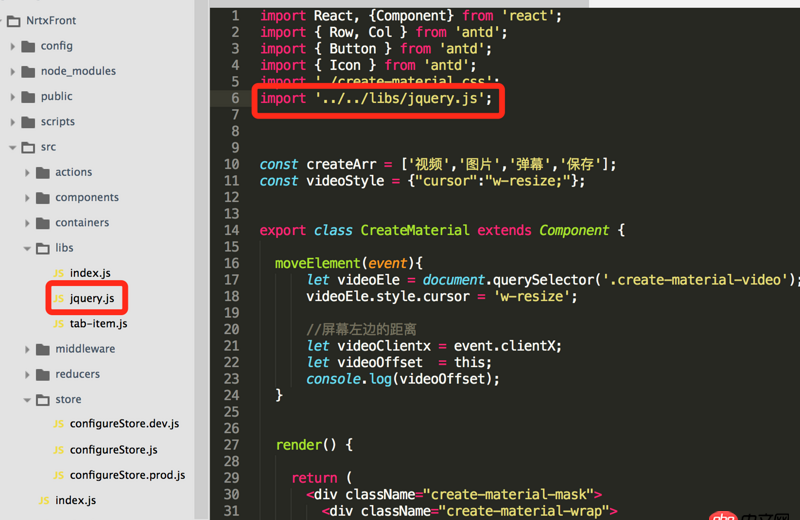
正确引入了jQuery文件,但是编译后被报错,求老司机解答。


问题解答
回答1:用npm下载的可以直接用import $ from ’jquery’。如果是自己手动下载的库,可以试试var $ = require(’jquery的路径’)。如果非要用import引入,那就打开jquery库,闭包的最下面手动设置export导出jquery
回答2:既然都是全局引入。
<script src='https://www.haobala.com/wenda/jquery.js'></script>
这样有区别么?
react中再引入jq,你的出发点是什么。。。
回答3:1. export(module.export)和import
ES6模块主要有两个功能:export和importexport用于对外输出本模块(一个文件可以理解为一个模块)变量的接口import用于在一个模块中加载另一个含有export接口的模块。也就是说使用export命令定义了模块的对外接口以后,其他JS文件就可以通过import命令加载这个模块(文件)。因此您看下,jquery有没有支持export或module.export.
2. 直接安装jQuery包
3. 针对错误提示信息您可以参考下这个:https://stackoverflow.com/que...
回答4:module.exports = { resolve: {alias: { $: ' 你的jquery路径'} }};回答5:
你的这个包不是标准的npm包,建议你用npm安装个jQuery 然后用
相关文章:
1. javascript - SuperSlide.js火狐不兼容怎么回事呢2. java - 创建maven项目失败了 求解决方法3. node.js - 函数getByName()中如何使得co执行完后才return4. 一个走错路的23岁傻小子的提问5. python - 如何使用pykafka consumer进行数据处理并保存?6. 主从备份 - 跪求mysql 高可用主从方案7. javascript - git clone 下来的项目 想在本地运行 npm run install 报错8. mysql主从 - 请教下mysql 主动-被动模式的双主配置 和 主从配置在应用上有什么区别?9. 一个mysql联表查询的问题10. python - django 里自定义的 login 方法,如何使用 login_required()

 网公网安备
网公网安备