文章详情页
javascript - vue2 router问题
问题描述
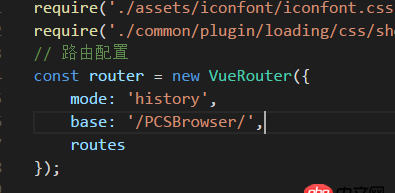
 1、我用tomcat运行打包后的项目,一刷新浏览器页面就跳到404去了,但设置 mode: ’hash’, 浏览器就不去这样,但这样url太丑了,请问为什么?2、我的路由项目中是这样配置的:
1、我用tomcat运行打包后的项目,一刷新浏览器页面就跳到404去了,但设置 mode: ’hash’, 浏览器就不去这样,但这样url太丑了,请问为什么?2、我的路由项目中是这样配置的:
问题解答
回答1:你浏览器输入地址的时候,是Tomcat解析的,它发现你服务端当前路由下并无匹配的方法或文件,自然是返回404了。你需要把服务端配置一下,让 /PcsBrowser/ 开头的路由都指向你Vue的入口文件。
回答2:这种模式要玩好,还需要后台配置支持参考:HTML5 History 模式
标签:
JavaScript
相关文章:
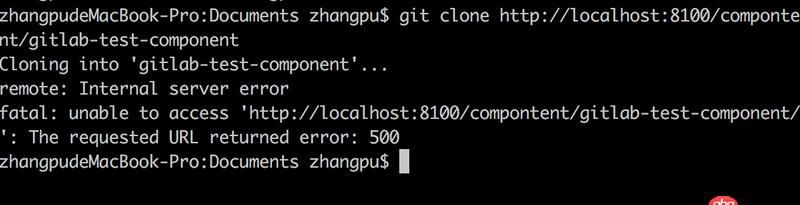
1. docker gitlab 如何git clone?2. font-family - 我引入CSS3自定义字体没有效果?3. android - 目前有哪些用Vue.js开发移动App的方案?4. docker start -a dockername 老是卡住,什么情况?5. 在windows下安装docker Toolbox 启动Docker Quickstart Terminal 失败!6. objective-c - iOS开发支付宝和微信支付完成为什么跳转到了之前开发的一个app?7. PHP中的$this代表当前的类还是方法?8. docker images显示的镜像过多,狗眼被亮瞎了,怎么办?9. java - 我用Tomcat访问SQL server数据库时,出现以下错误,该怎么解决?10. angular.js - 求一款angular插件
排行榜

 网公网安备
网公网安备