文章详情页
javascript - vue 列表中input只认第一个
问题描述
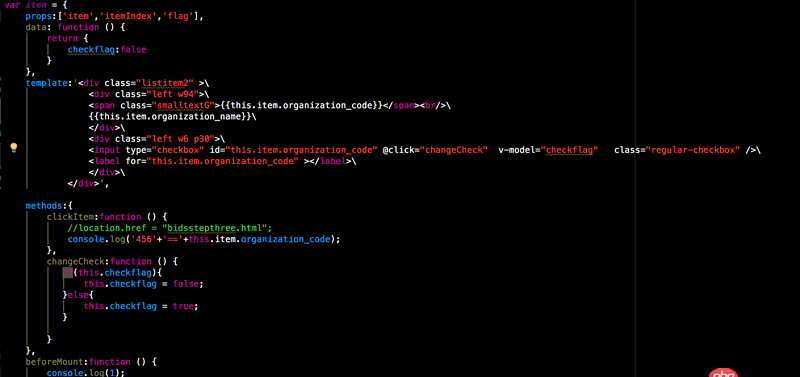
题主做了个列表 效果如图
但点2,3行的checkbox都是第一行的checkbox响应,所以题主给他加了个点击方法看了下 发现确实我不点第二行还是第三行 itemIndex都是0(itemIndex是数据源v-for时的index),把点击事件加到最为层就是好的 为什么会这样呢

问题解答
回答1:checkbox应该设置不同的value才能取到,否则后面两个会被第一个覆盖掉。
回答2:参见文档
标签:
JavaScript
上一条:javascript - 使用combinReducers时reducer和action命名不同action无法执行下一条:javascript - F12进入开发者中心的时候网站根据适口变化跳转到他的移动端网页了?
相关文章:
1. docker images显示的镜像过多,狗眼被亮瞎了,怎么办?2. angular.js - angular内容过长展开收起效果3. macos - mac下docker如何设置代理4. docker-compose 为何找不到配置文件?5. 在windows下安装docker Toolbox 启动Docker Quickstart Terminal 失败!6. 在mac下出现了两个docker环境7. PHP中的$this代表当前的类还是方法?8. dockerfile - [docker build image失败- npm install]9. java - 我用Tomcat访问SQL server数据库时,出现以下错误,该怎么解决?10. docker绑定了nginx端口 外部访问不到
排行榜

 网公网安备
网公网安备