javascript - 函数返回异步事件得到的结果
问题描述
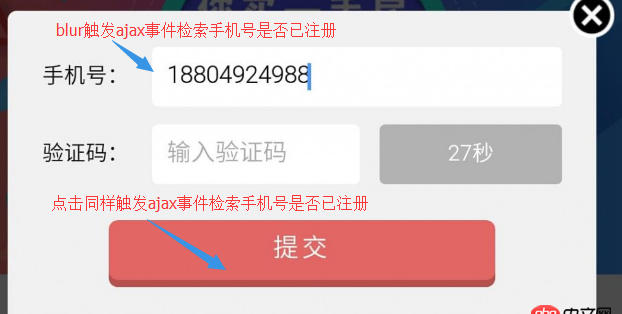
在做一个手机获取验证码的逻辑:

我的解决办法如下:
function validateaccount() {var account = $('#account').val();var flag = false; // 设定一个flag判断是否注册if (account) { //验证登录名是否存在 $.ajax({url:’/sso/validateaccount.do’,data : { account : account, accountType : ${accountType}},type:’POST’,async:false,success:function(data){ data = $BySlin.strToJson(data); if (data.code == ${my:obtain(’HTTP’, ’SUCCESS’)}) {if (data.data.validateMsg) { $('#accountErrorMsg').html(data.data.validateMsg);} else { $('#accountErrorMsg').html(''); flag = true;} } else {$('#accountErrorMsg').html('账号校验失败,请重试');flag = false; }} }); return flag; // 函数返回该flag给其他方法做判断} else { layer.open({content: ’请先输入您的账号’,skin: ’msg’,time: 2 });} }
然后其他方法调用该方法以获取是否注册的判断结果:
function sendMsg() {debuggervar validateaccountStatus = validateaccount();if (!validateaccountStatus) { return;}xxxxxxxxx }
但是这样会使方法又执行一遍。所以想知道是否有更好的办法?
问题解答
回答1:1.blur事件触发时,应该先检验手机号码是否正确,正确再发送请求,检查手机号是否有注册过,这样节省一点请求数。不然只输入三位数都发送请求了。2.请求回来,如果发现手机号已经注册过了,点击按钮不发送请求,给个提示,或者让按钮不可点击的状态。3.等到手机号确认了没有注册过,验证码也填写完毕并且验证正确了,点击按钮,就直接发送请求就好了。这个时候不需要验证了。因为在blur事件触发时已经验证了!
回答2:写到cookie里面, cookie没有的话 就执行下
相关文章:
1. android - 如何缩小APK的体积2. angular.js - protractor初学 参考案例运行测试文件 报Error: Timeout3. javascript - 奇怪的Symbol的问题4. vue.js - vue 打包后 nginx 服务端API请求跨域问题无法解决。5. position:absolute、float、display:inline-block 都能实现相同效果,区别是什么?6. android - 京东移动端网页和其app加载的url所做的呈现不应该是完全一样的吗?7. android - viewpager内部壳套fragment横向滑动。黑屏之后打开出现重叠现象,只有一个fragment,我复用的。望大神解答8. css - 移动端 盒子内加overflow-y:scroll后 字体会变大9. 关docker hub上有些镜像的tag被标记““This image has vulnerabilities””10. javascript - 在vue-cli引入vux后 使用报错

 网公网安备
网公网安备