javascript - webpack “Couldn’t find preset "latest" relative to directory”
问题描述
详细信息如下:
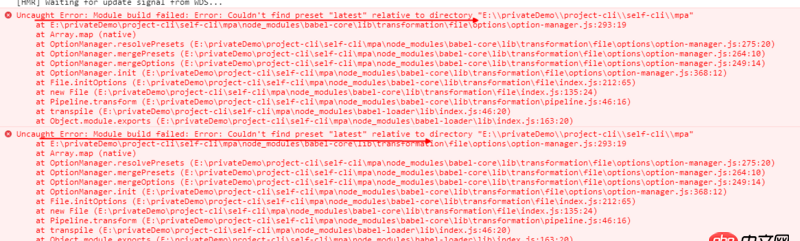
报错
Uncaught Error: Module build failed: Error: Couldn’t find preset 'latest' relative to directory 'E:privateDemoproject-cliself-climpa'

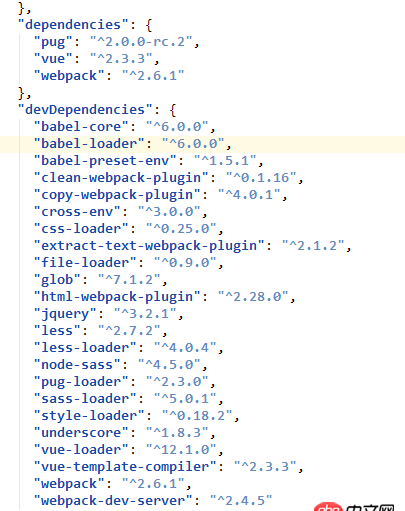
package.json

环境:

部分配置:
module: { rules: [{ test: /.vue$/, use: [’vue-loader’]},{ test : /.js$/, use : [’babel-loader’], exclude: /node_modules/}, { test: /.pug$/, use : [’pug-loader’]},//样式处理{ test: /.css$/, use : ExtractTextWebpackPlugin.extract({fallback: ’style-loader’, use: ’css-loader’})},{ test: /.less$/, use : ExtractTextWebpackPlugin.extract({fallback: ’style-loader’,use : [ // 通过 loader 参数激活 source maps {loader : ’css-loader’,options: {sourceMap: true, importLoaders: 1} }, {loader : ’less-loader’,options: {sourceMap: true} }] })},//文件处理{ test: /.(png|jpg|gif|svg)$/, use : [{loader : ’file-loader’,options: { name: ’images/[name].[ext]?[hash]’, limit: 8192} }]} ]},plugins: [ ......resolve: { alias: {'~': path.resolve(__dirname, ’src’),’@’: path.resolve(__dirname, ’node_modules’) }},
可能出错的文件:
vendor.js
import Vue from ’vue’import '~/assets/less/common.less'
name.js
import '~/vendor.js'import '~/assets/less/index.less'import Vue from ’vue’import Name from '../pages/name.vue'new Vue({ el : '#app', render: h => h(Name)})
请前辈们解答下!3Q
问题解答
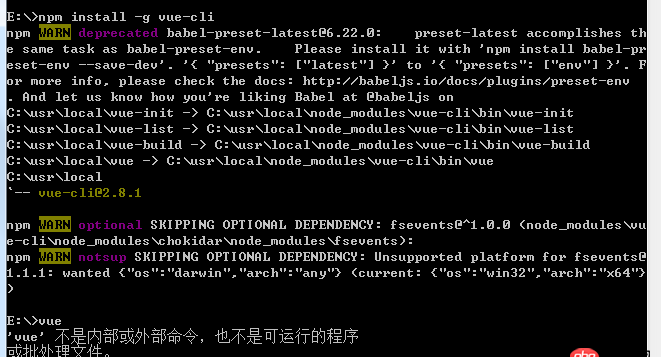
回答1:试试安装 babel-preset-latest
不知道是哪个包依赖它,可能没下下来。
npm 5.0 有时候会丢包,3.x 不清楚,有空可以试下 yarn
相关文章:
1. css3 - 一篇文章有好多段 怎么控制整篇文章显示多少行 剩余省略 而不是每段控制2. 数据库创建失败3. PHP类中的$this4. javascript - 关于圣杯布局的一点疑惑5. css3 - Firefox 字号相对IE、Chrome更大,如何在CSS中统一?6. android - coordinatorLayout嵌套recyclerview7. javascript - 在html中写了个<video>视频,浏览器却是一片空白为什么呢?360浏览器?8. vue.js - weex scroller搭配refresh在android平台上拉会触发refresh9. Python Tornado批量上传图片并显示功能10. node.js - 使用npm安装vue-cli后,vue还是不可用是什么原因?

 网公网安备
网公网安备