文章详情页
javascript - vue引入样式的问题
浏览:74日期:2023-05-22 14:24:10
问题描述

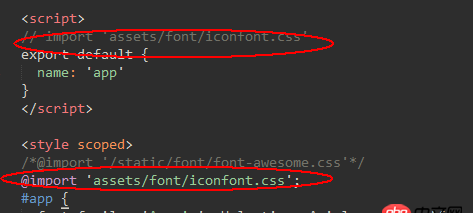
为什么上面这种引入方式一直报错呢?是什么原因呀,在style里面引入就不会报错,
问题解答
回答1:路径要给相对路径如: @import '../assets/font/iconfont.css',你这种写法会去node_modules里的assets包里找css的
标签:
JavaScript
相关文章:
1. angular.js - angular内容过长展开收起效果2. angular.js - angularjs中的$compile怎么理解?3. 这段代码既不提示错误也看不到结果,请老师明示错在哪里,谢谢!4. android - 请教安卓的一个界面实现,图片请看问题5. python3.x - centos python 安装lxml 报错 阿里云ECS6. nginx - 关于vue项目部署到ngnix后出现的问题7. docker images显示的镜像过多,狗眼被亮瞎了,怎么办?8. python - uwsgi+django的搭建问题9. python - flask_Bootstrap的WTF的调用疑问10. 如何消除css3斜切角引起的毛边问题
排行榜

 网公网安备
网公网安备