javascript - table之间点击循环传递值
问题描述
现在有两个table,table1 和table2 初始化状态的时候,table中有数据,点击checkbox,数据传递到table2中,并且table1的数据删除,这时候,如果点击table2的checkbox,数据重新传递到table1中。
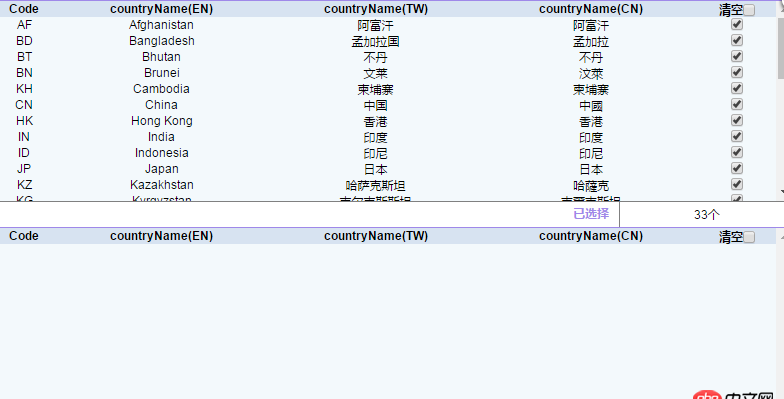
效果图如下:
我能从table1中将数据传递到table2,代码如下
$('#table1 input').click(function () {//var html=$(this).parent().parent();//$('#table2').append(html);});$('#table2 input').click(function(){var html=$(this).parent().parent();//$('#table1').append(html);});
主要使用这样的方法,现在问题在于,将tr整个对象传递过去之后,在点击table2中的checkbox的时候,tr的对象传递不了,测试,显示都没有进入点击事件,这个是怎么回事??在线等,谢谢大家
问题解答
回答1:var otable1=$(’#table1’),otable2=$(’#table2’);otable1.on(’click’,’input’,function(){//var otr= $(this).parent();//otable2.append(otr); otr.remove();})otable2.on(’click’,’input’,function(){//var otr= $(this).closest('li');//otable1.append(otr);//otr.remove();})
试下(保证#table1,#table1是一开始在页面上的,不是未来元素),如果不行。代码贴出来,帮你测试下!
回答2:DEMO
<!DOCTYPE html><html><head>//<meta charset='utf-8'>//<meta name='viewport' content='width=device-width'><title>JS Bin</title>//<script src='https://code.jquery.com/jquery-3.1.0.js'></script> <style>table {border: 1px solid red;padding: 5px;}</style></head><body><table id='table1'><tr> <td><input type=’checkbox’ />123123</td></tr></table><table id='table2'><tr></tr> </table><script>$(document).on(’click’,’#table1 input’,function(){//var html = $(this).parent();$('#table2').append(html);})$(document).on(’click’,’#table2 input’,function(){var html = $(this).parent();//$('#table1').append(html);}) </script></body></html>
如果可行请采纳哦,3Q。
相关文章:

 网公网安备
网公网安备