文章详情页
javascript - vue mounted 调用method方法后,method里的post报错。
浏览:56日期:2023-05-24 16:40:55
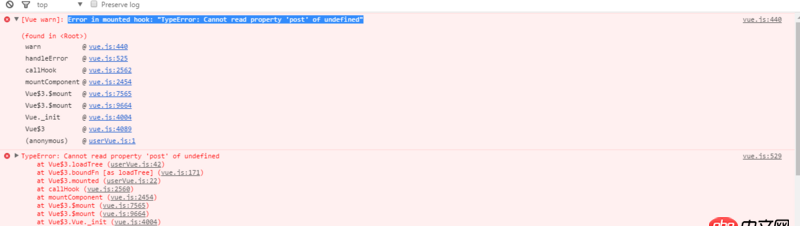
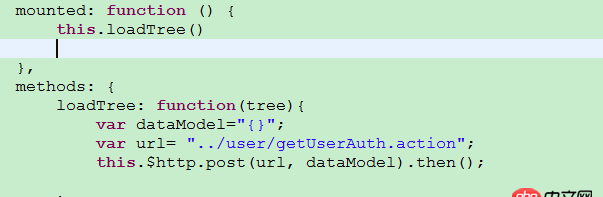
问题描述


问题解答
回答1:报的错是post属性TypeError(引用null或undefined类型的值中的属性,引擎会报此错),所以说,你的vue中this.$http应该是不存在的。你看看是不是vue-resource没有引入进去,或者引入位置有误,如果还有问题,建议查vue-resource的使用。
回答2:解决了,首先申明我是初学者,没用node,就是html加Js的形式,js应用Vue。问题是如果在method中使用post和get可以可以正常使用,html中引入了
<script src='https://www.haobala.com/wenda/vue/vue-resource.js'></script>;
可同样情况下mounted中用post等就报错,mounted不应该是页面都挂载完了吗!搞不懂反正就是没有找到vue-resource.js。解决方法:在html中
<script src='https://www.haobala.com/wenda/vue/userVue.js'> var Vue = require(’https://unpkg.com/vue/dist/vue.js’) var VueResource=require(’vue/vue-resource.js’);</script>
js中
Vue.use(VueResource);
标签:
JavaScript
排行榜

 网公网安备
网公网安备