javascript - 在vue-cli引入vux后 使用报错
问题描述
build/webpack.base.conf.js代码如下
var path = require(’path’)var utils = require(’./utils’)var config = require(’../config’)var vueLoaderConfig = require(’./vue-loader.conf’)var vuxLoader = require(’vux-loader’)function resolve (dir) { return path.join(__dirname, ’..’, dir)}const originalConfig = { entry: { app: ’./src/main.js’ }, output: { path: config.build.assetsRoot, filename: ’[name].js’, publicPath: process.env.NODE_ENV === ’production’ ? config.build.assetsPublicPath : config.dev.assetsPublicPath }, resolve: { extensions: [’.js’, ’.vue’, ’.json’], alias: { ’vue$’: ’vue/dist/vue.esm.js’, ’@’: resolve(’src’) } }, module: { rules: [ {test: /.vue$/,loader: ’vue-loader’,options: vueLoaderConfig }, {test: /.js$/,loader: ’babel-loader’,include: [resolve(’src’), resolve(’test’)] }, {test: /.(png|jpe?g|gif|svg)(?.*)?$/,loader: ’url-loader’,options: { limit: 10000, name: utils.assetsPath(’img/[name].[hash:7].[ext]’)} }, {test: /.(woff2?|eot|ttf|otf)(?.*)?$/,loader: ’url-loader’,options: { limit: 10000, name: utils.assetsPath(’fonts/[name].[hash:7].[ext]’)} } ] }}const webpackConfig = originalConfig // 原来的 module.exports 代码赋值给变量 webpackConfigmodule.exports = vuxLoader.merge(webpackConfig, { plugins: [’vux-ui’]})
引入组件的页面 components/vuxc
<template> <p> <group> <cell value='value'></cell> </group> </p><**加粗文字**/template><script> import { Group, Cell } from ’vux’ export default { components: { Group, Cell } }</script>
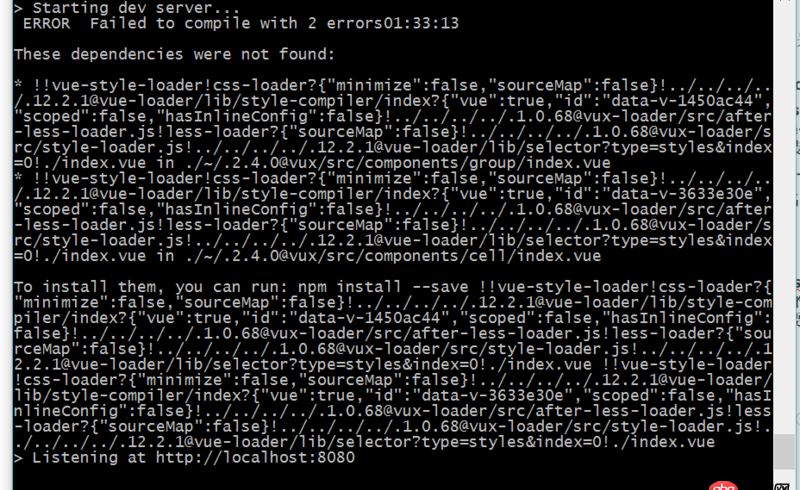
webpack.base.config.js配置后vue-cli可正常解析 但在页面中引用组件时 在运行就报错了 如下

vux loader和 vux 第一次用cnpm装,报错后我又用npm重装一次,2次的命令 后面都有带--save,为什么还是缺少依赖,急!
问题解答
回答1:你的Package.json里面有css-loader和vue-style-loader吗
回答2:没有安装css-loader和vue-style-loader
运行:cnpm install --save-dev css-loader vue-style-loader
提示不是很明显了吗。。。
相关文章:
1. python - 用urllib抓取网页上的下载链接,目标文件是xls形式,但发现抓下来的xls是空表,里面只有一句报错信息,求帮助。2. python3.x - python 中的maketrans在utf-8文件中该怎么使用3. javascript - 一排三个框,各个框的间距是15px,距离外面的白框间距也是15px,这个css怎么写?4. javascript - immutable配合react提升性能?5. javascript - vue 手机端项目在进入主页后 在进入子页面,直接按返回出现空白情况6. javascript - jQuery post()方法,里面的请求串可以转换为GBK编码么?可以的话怎样转换?7. django - python 2层文件夹导入8. html5 - vue-cli 装好了 新建项目的好了,找不到项目是怎么回事?9. html5 - javascript写业务有用到什么编程范式没?10. mysql - C#连接数据库时一直这一句出问题int i = cmd.ExecuteNonQuery();

 网公网安备
网公网安备