文章详情页
javascript - Vue的‘v-for’循环中,子组件接收‘prop’传值不更新的奇葩怪异问题求分析。
浏览:81日期:2023-05-27 09:07:54
问题描述
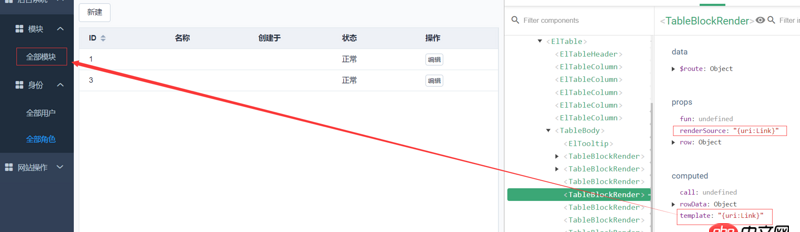
 当前进入全部角色页面,renderSource的值还是全部模块组件传入的值,应该更新为全部角色传入的值才对。
当前进入全部角色页面,renderSource的值还是全部模块组件传入的值,应该更新为全部角色传入的值才对。
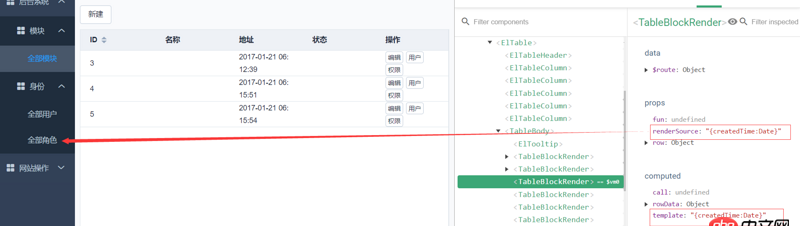
 再次访问全部模块的时候renderSource又更新成了之前全部角色传入的值,这样来回点,prop传过去的renderSource值永远都慢一个操作。但是,此时如果拖动浏览器窗口,renderSource值就会正常更新,非常怪异。
再次访问全部模块的时候renderSource又更新成了之前全部角色传入的值,这样来回点,prop传过去的renderSource值永远都慢一个操作。但是,此时如果拖动浏览器窗口,renderSource值就会正常更新,非常怪异。
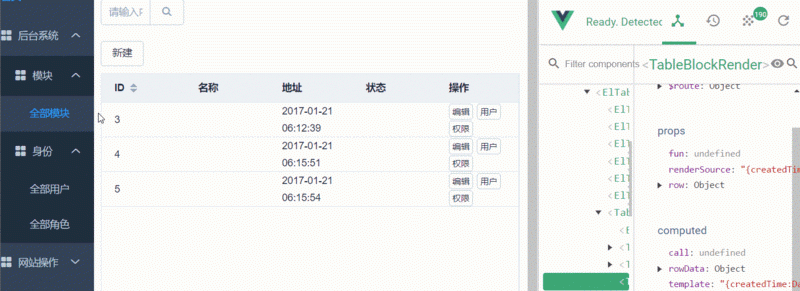
动态效果预览:
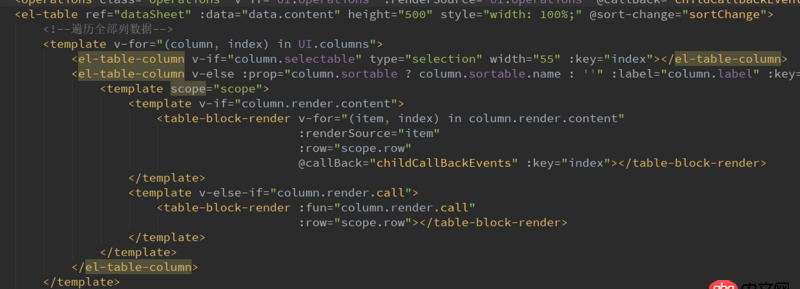
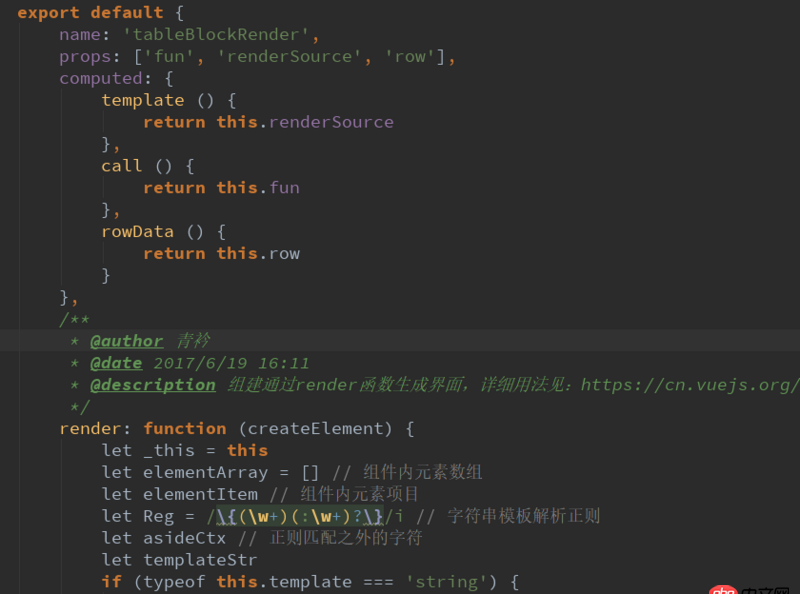
子组件在v-for中:
如此接收prop数据并初始化DATA值,用render函数构建页面: 请大神帮我分析分析这是怎么回事?
请大神帮我分析分析这是怎么回事?
问题解答
回答1:有可能是你渲染的属性,本身不存在于对象上,可以尝试用set。如果是数组的话,可以用push什么的。使用一些可以告知系统我改变了你需要渲染的东西。
标签:
JavaScript
排行榜

 网公网安备
网公网安备