文章详情页
javascript - angular-ui-bootstrap model 模态框出现的位置怎么调整
浏览:76日期:2023-05-28 10:29:36
问题描述
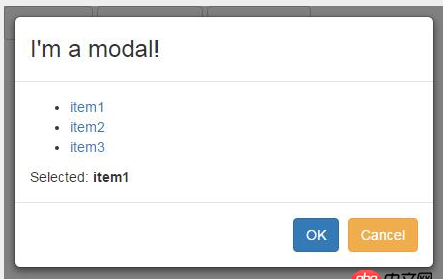
项目中使用到angular提供的ui组件ui-bootstrap 的 模态框,但是触发后显示在整个窗口中的位置,居中偏上一点,靠近上面太近我想让它显示在窗口水平垂直中间一点,不知道是用什么参数
问题解答
回答1:查阅相关文档,貌似没有控制位置的参数,最后写得css控制的位置居中,不知道其他同学有没有其他方案
标签:
JavaScript
相关文章:
1. python - 获取到的数据生成新的mysql表2. javascript - js 对中文进行MD5加密和python结果不一样。3. mysql里的大表用mycat做水平拆分,是不是要先手动分好,再配置mycat4. window下mysql中文乱码怎么解决??5. sass - gem install compass 使用淘宝 Ruby 安装失败,出现 4046. python - (初学者)代码运行不起来,求指导,谢谢!7. 为啥不用HBuilder?8. python - flask sqlalchemy signals 无法触发9. python的文件读写问题?10. 为什么python中实例检查推荐使用isinstance而不是type?
排行榜

 网公网安备
网公网安备