JavaScript、angular2中如何从for循环的值中重组一个数组
问题描述
比如我有一个数组
let arry = [{'selected':true,'name':'Tony'},{'selected':false,'name':'Lily'},{'selected':true,'name':'Liyang'}];
JS中我使用for循环如何获取仅selected为true的值?
for(var i=0;i<arry.length;i++){ if(arry[i].selected=true){console.log(arry[i].name) }}
以上的for中国,打印出来的依然是3个字符串。而我仅需要['Tony','Liyang']这样的格式,我该如何才能获取?之前试过使用push添加到一个空数组中,但是push中每for一次就仅push当前for到的值,而并不会将所有值添加到一个数组中去!求大神帮帮忙!
问题解答
回答1:if(arry[i].selected=true)
这里错了,写成了赋值。
回答2:一个=是赋值,两个=是比较,楼主下次写的时候细心点,有时候逻辑没问题,但就是运行不起来,那么可能是哪个位置语法有问题了。
回答3:直接用arry[i].selected判定就好了,为啥要判断值是否相等啊?
回答4:var newArr = []arry.forEach(function(value){if(value.selected) newArr.push(value.name)})回答5:
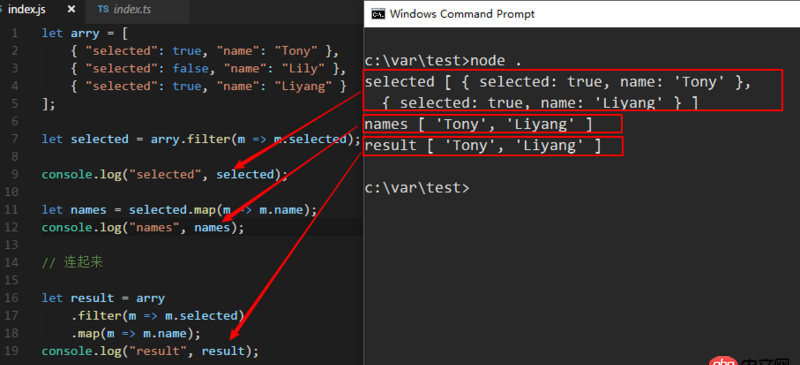
用 filter 和 map 处理多方便的
let arry = [ { 'selected': true, 'name': 'Tony' }, { 'selected': false, 'name': 'Lily' }, { 'selected': true, 'name': 'Liyang' }];let selected = arry.filter(m => m.selected);console.log('selected', selected);let names = selected.map(m => m.name);console.log('names', names);// 连起来let result = arry .filter(m => m.selected) .map(m => m.name);console.log('result', result);

相关文章:
1. javascript - 求解答:实例对象调用constructor,此时constructor内的this的指向?2. python中生产者消费者线程问题3. Windows系统能否利用Docker使用Ubuntu吗?Ubuntu能使用本机的显卡吗?4. 请教,关于python字典,合并相同值的键的实现方法5. python的MySQLdb库中的executemany方法如何改变默认加上的单引号?6. android - 京东移动端网页和其app加载的url所做的呈现不应该是完全一样的吗?7. mysql5.7就没有官方性质的详细配置文件吗?求大神告知8. 百度地图api - Android 百度地图 集成了定位,导航 相互的jar包有冲突?9. css3中translate(-50%,-50%)对 transform-origin的奇葩影响?10. html5 - 在一个页面中 初始了两个swiper 不知道哪里错了 一直不对

 网公网安备
网公网安备