文章详情页
javascript - 怎么让页面中固定定位的侧边栏的位置随着滚动条动态增加呢?
浏览:218日期:2023-06-01 18:39:50
问题描述
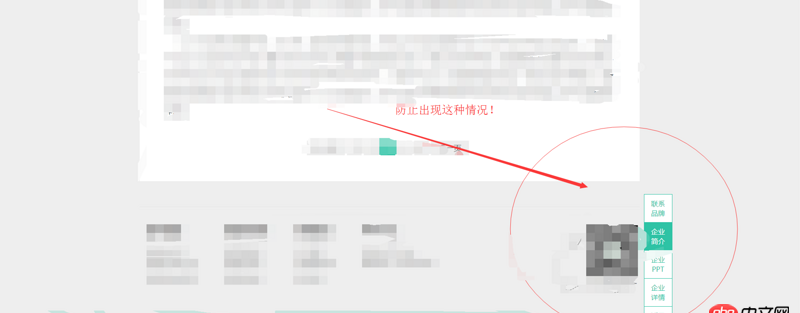
需求是这样的,一开始页面的侧边栏是固定在页面的某一位置(如:right:0;bottom:0),随着滚动条的滚动,为了防止侧边栏折叠页脚部分(参考下图),到一定位置,bottom的值随身滚动条的增加而增加,效果类似起点中文网的效果,代码如下,求大神,我的bottom只增加一个就不动了!代码如下:
//滚动条监听事件$(window).scroll(function () { var sTop = $(document).scrollTop(); var Bottom = 100;//设置底部距离 if (sTop >= 1738) {Bottom++;//不断增加$('.main .main_p').css('bottom',Bottom);//设置固定侧边框位置 }else{$('.main .main_p').css('bottom',0); }})


起点中文网的具体效果展示:http://read.qidian.com/chapte...
问题解答
回答1:不必不断增加,很浪费资源。用 fixed 定位,判断到底了之后换 absolute 定位或其它方式定位到底部。
回答2:看看这样行不行. https://jsfiddle.net/eyvxw3wc/
标签:
JavaScript
上一条:javascript - js如何实现这种操作,get(obj,’k1’,’k2’,’k3’).then((v)=>console.log(v))下一条:javascript - sublime已经安装了babel插件和sublimelinter-jshint为什么还是显示es6语法错误?
相关文章:
1. java - servlet的init方法和选择Filter的init方法来加载配置文件,二者有何区别?2. node.js - 如何调用hexo渲染 ``` ``` 代码块的渲染引擎3. node.js - express router中无法获取session4. docker start -a dockername 老是卡住,什么情况?5. docker-machine添加一个已有的docker主机问题6. docker - 如何修改运行中容器的配置7. docker-compose 为何找不到配置文件?8. javascript - 怎么实现点击表格中的某一行然后就在表单处出现表格中的对应的属性值啊9. 关于docker下的nginx压力测试10. javascript - react-router 4.0版本怎么实现以前onEnter的效果
排行榜

 网公网安备
网公网安备