文章详情页
javascript - axios如何同步请求
浏览:234日期:2023-06-02 09:55:31
问题描述
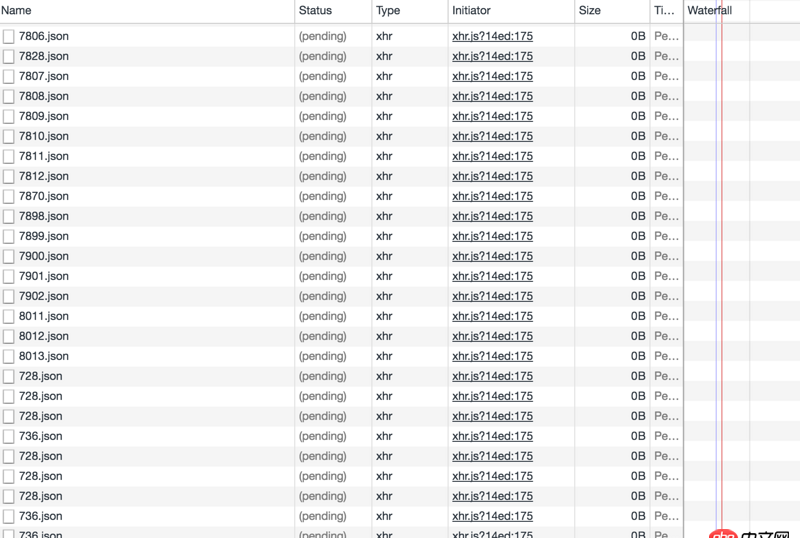
我有很多个请求,会一次性全发出去,然后全部为等待状态,造成代码异步。请问怎么把axios请求改为同步的,也就是一个请求完成,再发送下一个请求?

我需要的是,这些请求全部请求完了,再返回一个list给我,里面包含所有的result注:请求数量不确定,参数也都不确定,现在是for循环去请求的。
问题解答
回答1:使用axios.all可以实现当多个ajax请求全部完成的时候,才触发回调。参考:https://www.npmjs.com/package...
axios.all([getUserAccount(), getUserPermissions()]) .then(axios.spread(function (acct, perms) { // Both requests are now complete }));回答2:
axios根本不支持同步请求
标签:
JavaScript
上一条:javascript - sublime已经安装了babel插件和sublimelinter-jshint为什么还是显示es6语法错误?下一条:javascript - react 的问题,标题不知怎么起...
相关文章:
1. java - mybatis源码分析2. javascript - 正则匹配字符串特定语句后的数字3. 老师,你这两条斜杠的是怎么注释的?4. css - html根字体设置成很大的值后, 包裹了行内元素的div莫名变高是什么原因5. 请教一个python字符串处理的问题?6. docker网络端口映射,没有方便点的操作方法么?7. 修改mysql配置文件的默认字符集重启后依然不生效8. java - servlet的init方法和选择Filter的init方法来加载配置文件,二者有何区别?9. javascript - 一个前端的自我修养10. python - scrapy 处理 文章 分页的内容
排行榜

 网公网安备
网公网安备