文章详情页
javascript - 使用webpack上传文件到服务器
浏览:117日期:2023-06-07 15:48:39
问题描述
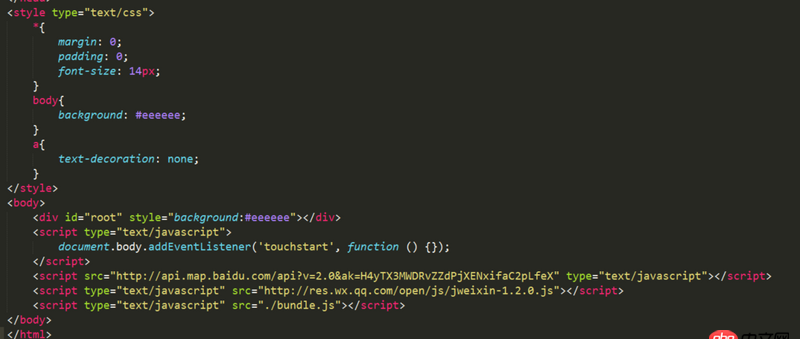
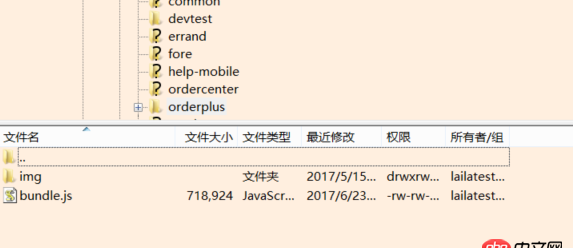
最近使用react+webpack做了一个项目,今天把项目上传到服务器,结果出了个问题。 打包完后整个项目有一个bundle.js和index.html
打包完后整个项目有一个bundle.js和index.html

在index.html文件中,我设置了一些全局样式和引用了百度地图。但是实际线上测试了项目,发现全局的样式没有成功,还有百度地图也没有调用。

我试着把服务器上的index.html删除掉,发现线上测试居然能访问。。。。。求解决!如何处理。。。。。。
问题解答
回答1:谢谢邀请 看了你的问题 样式及外链最终是否存在你可以通过访问的页面地址 通过“查看源文件”查看1.删除index.html还能访问首先确定下是否是因为缓存,如果不是缓存估计访问地址和你的路径应该不是对应的2.一般webpack做的是将你文件打包成bundle.js文件而已,你这里的样式及外部js引用正常没有在webpack的处理中,这个得查看你的webpack.config.js的具体代码
标签:
JavaScript
相关文章:
1. python - 获取到的数据生成新的mysql表2. javascript - js 对中文进行MD5加密和python结果不一样。3. mysql里的大表用mycat做水平拆分,是不是要先手动分好,再配置mycat4. window下mysql中文乱码怎么解决??5. sass - gem install compass 使用淘宝 Ruby 安装失败,出现 4046. python - (初学者)代码运行不起来,求指导,谢谢!7. 为啥不用HBuilder?8. python - flask sqlalchemy signals 无法触发9. python的文件读写问题?10. 为什么python中实例检查推荐使用isinstance而不是type?
排行榜

 网公网安备
网公网安备