javascript - Vue项目中如何使预查询的显示框隐藏
问题描述
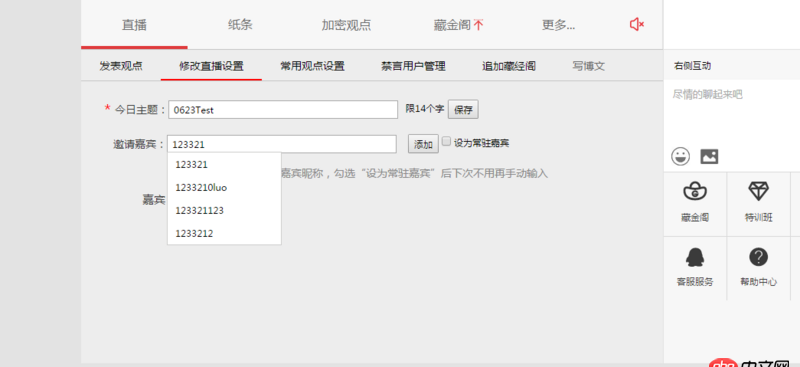
Vue项目中,某个组件中的预查询的List列表如何点击除它自己外任意地方使该列表隐藏?
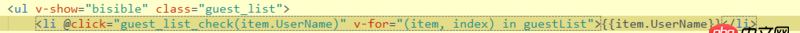
 代码如下:1.数据绑定处:
代码如下:1.数据绑定处: 2.事件绑定:
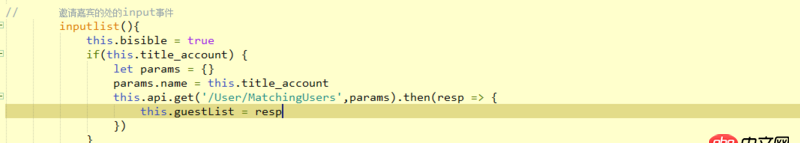
2.事件绑定:

 3.有的同学会说,将输入框设置失去焦点事件,,但是如图的列表显示,,想要点击选中列表的值,会是的input先失去焦点,,会照成无法选中列表值的情况发生,,,4.各位路过的同学,瞅一眼啦
3.有的同学会说,将输入框设置失去焦点事件,,但是如图的列表显示,,想要点击选中列表的值,会是的input先失去焦点,,会照成无法选中列表值的情况发生,,,4.各位路过的同学,瞅一眼啦
问题解答
回答1:我的项目
mounted () { /*** * 使得其点击之外的部分自动收起 */ document.addEventListener(’click’, (e) => {if (!this.$el.contains(e.target)) { this.reset()} }) }
意思就是点击不在这个组件内的区域收起弹出框,当然你可以把this.$el改成一个ref来判断
回答2:document.addEventListener(’click’, function(e){ //通过判断e.target 来判断点击的元素 当不属于下拉框和输入框的时候 隐藏下拉框})回答3:
考虑了之后我觉得 失焦 还是一个比较理想的事件。至于你说的想要点击选中列表的值,会是的input先失去焦点,,会照成无法选中列表值的情况发生,,,在绑定的 focusout事件上添加代码如下
eventHandler (event) { event.preventDefault() // 这里设置input 绑定的data this.bisible = false}
这样应该可以解决问题。
回答4:嗯,那个人说的跟我的一样
相关文章:
1. javascript - vue组件通过eventBus通信时,报错a.$on is not a function2. python3.x - python3.5.2安装时make报错求助3. html - vue项目中用到了elementUI问题4. javascript - 在使用 vue.js element ui的时候 怎么样保留table翻页后check的值?5. mysql_replication - mysql读写分离时如果单台写库也无法满足性能怎么解决6. ionic 项目 ionic build android -release 打包时报错7. linux - ubuntu 命令行中文 显示菱形,期望通过引入字体解决而不是zhcon这种方式8. angular.js - 如何控制ngrepeat输出的个数9. mac里的docker如何命令行开启呢?10. python - 如何用pandas处理分钟数据变成小时线?

 网公网安备
网公网安备