文章详情页
javascript - 如何判断不同两个对象触发同一事件?
浏览:247日期:2023-06-08 15:36:32
问题描述

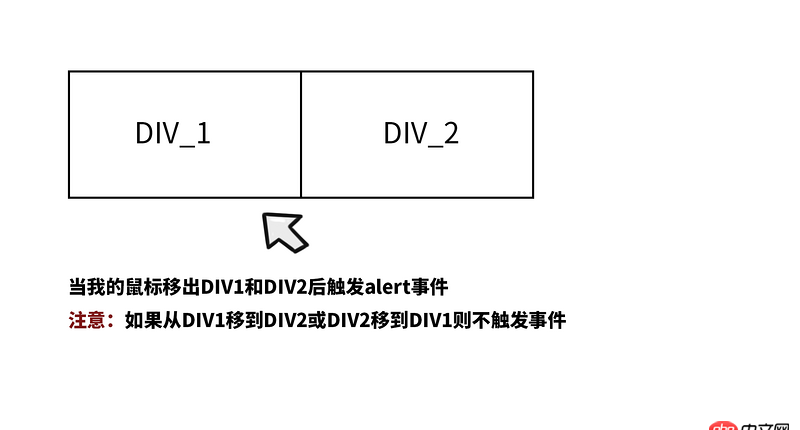
如图所示,如何实现,请求大佬demo
问题解答
回答1:在p_1和p_2外面套一个p,然后给监听p的onmouseleave事件呢?
demo
回答2:1.把两个p放在同一个p上,在p3添加鼠标移出事件,p1和p2不添加事件!
<p class=’p3’> <p class='p_1'></p> <p class='p_2'></p></p>
2.如果鼠标从p1或者p2出来了,0.5秒内鼠标没进入p1或者p2的话,触发方法。0.5秒内进入了,就清楚定时器,不触发方法!
var timer=null;odvi1.onmouseover=odvi2.onmouseover=function () { clearTimeout(timer);}odvi1.onmouseout=odvi2.onmouseout=function () { timer=setTimeout(function () {alert('1111'); },500)}
标签:
JavaScript
相关文章:
1. 关于docker下的nginx压力测试2. debian - docker依赖的aufs-tools源码哪里可以找到啊?3. docker - 如何修改运行中容器的配置4. docker安装后出现Cannot connect to the Docker daemon.5. 用命令无法登陆mysql页面求解答6. docker-machine添加一个已有的docker主机问题7. docker api 开发的端口怎么获取?8. docker-compose 为何找不到配置文件?9. angular.js - angular内容过长展开收起效果10. docker-compose中volumes的问题
排行榜

 网公网安备
网公网安备