文章详情页
html5 - 为什么第二个 flex 会紧跟在第一个 flex 容器?
浏览:57日期:2023-06-15 13:31:03
问题描述
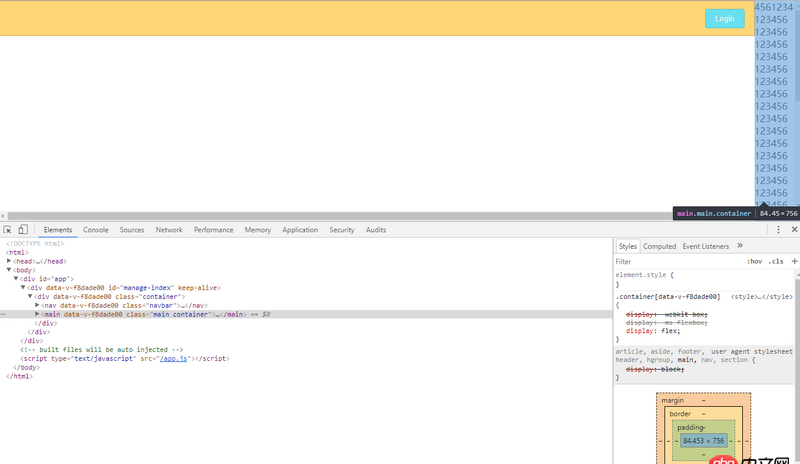
如题:怎么会第二个 flex 怎么会移动到第一个 flex 容器后面呢?

navbar的代码
.navbar { height: 60px; width: 100%; padding: 4px; box-sizing: border-box; display: flex; .theme; .green-border;}
container的代码
.container { display: flex; .make-col(@max-col-num); .make-col-offset(@max-col-num);}
问题解答
回答1:flex-direction: colum;?
回答2:.container 是 flex 容器呢,.navbar 和 .main 既是 flex 容器也是 flex item
标签:
Html5
相关文章:
1. 一个走错路的23岁傻小子的提问2. c++ - win764位环境下,我用GCC为什么指针占8个字节,而long是4个字节?3. angular.js - angularjs 使用鼠标悬停时,标签一直闪4. java - Hibernate查询的数据是存放在session中吗?5. java - 安卓电视盒子取得了root权限但是不能安装第三方应用,请问该怎么办?6. html5 - HTML代码中的文字乱码是怎么回事?7. node.js - 函数getByName()中如何使得co执行完后才return8. python 计算两个时间相差的分钟数,超过一天时计算不对9. python - django 里自定义的 login 方法,如何使用 login_required()10. javascript - SuperSlide.js火狐不兼容怎么回事呢
排行榜

 网公网安备
网公网安备