文章详情页
css - animation颜色变化的问题
浏览:137日期:2023-06-15 16:13:55
问题描述

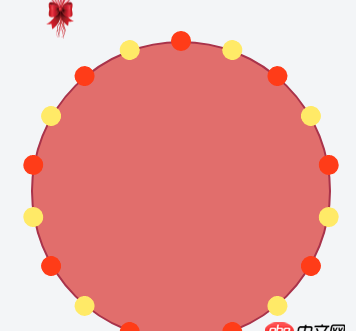
这是初始颜色值
具体看demo
但是写上动画效果后颜色值就变了,这个是什么原因,怎么可以让动画颜色和初始值颜色一致
问题解答
回答1:问题出在使用了step(2);
animation-timing-function改成step(1);bg方法改成0%和50%;
.min-circle:nth-child(2n - 1) { -webkit-animation: bg 2s steps(1) infinite; animation: bg 2s steps(1) infinite;}@keyframes bg { 0% { background: #ff3c18; } 50% { background: #ffea67; }}
标签:
CSS
相关文章:
1. android - webview 自定义加载进度条2. angular.js - Web应用,单页面应用Cache问题3. position:absolute、float、display:inline-block 都能实现相同效果,区别是什么?4. angular.js - angular post的Content-Type被设置,导致不能上传图片,求助!!5. css3 - 这个效果用 CSS 可以实现吗?border-image6. mac连接阿里云docker集群,已经卡了2天了,求问?7. vue.js - vue 打包后 nginx 服务端API请求跨域问题无法解决。8. android - 如何缩小APK的体积9. docker-compose 为何找不到配置文件?10. javascript - vue更改当前节点元素
排行榜

 网公网安备
网公网安备