文章详情页
html5 - 上下居中对齐实际上无法实现吧?
浏览:63日期:2023-06-16 14:00:16
问题描述
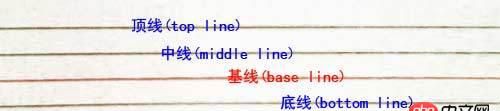
vertical-align中有top,middle,baseline,bottom。请看下面的line-height模型中的四条线。

从几何上看,这个line-height模型的几何中线在 middle line 和base line中间,middle line 偏上;base line 偏下。vertical-align 无论参照什么对齐,都无法居于几何中心对齐。只能说容器高度越低,偏差越小,肉眼越无法分辨。
我的理解正确吗? 另外,当我们使用display:flex;align-items:center; 让子容器居中的时候,是参照几何中心线居中,还是base line?
问题解答
回答1:可以这么理解,但是还是可以居中对齐的http://www.zhangxinxu.com/wor...
标签:
Html5
相关文章:
1. angular.js - 不适用其他构建工具,怎么搭建angular1项目2. python如何不改动文件的情况下修改文件的 修改日期3. mysql - 一个表和多个表是多对多的关系,该怎么设计4. javascript - git clone 下来的项目 想在本地运行 npm run install 报错5. mysql主从 - 请教下mysql 主动-被动模式的双主配置 和 主从配置在应用上有什么区别?6. android-studio - Android 动态壁纸LayoutParams问题7. 主从备份 - 跪求mysql 高可用主从方案8. angular.js - 三大框架react、vue、angular的分析9. python 如何实现PHP替换图片 链接10. python - django 里自定义的 login 方法,如何使用 login_required()
排行榜

 网公网安备
网公网安备