css3 - css flex box中flex属性在本例中这样设置是为什么呢
问题描述
看不懂css代码中下面的对item1,item2的设置,我知道flex:1 2 200px;这三个值分别对应flex-grow,flex-shrink,flex-basis,但不知道这样写的用意
.item1{ flex:1 2 200px; background:#c00;}.item2{ flex:2 1 100px; background:#069;}
完整代码如下
html:
<p class='flex flex-300'><p class='item item1'>1</p><p class='item item2'>2</p></p><p class='flex flex-150'><p class='item item1'>1</p><p class='item item2'>2</p></p>
css:
.flex{display:inline-flex;height:60px;margin:5px 5px 40px;border:1px solid #000;vertical-align: top; } .flex-300{width:300px; } .flex-150{width:80px; } .item{height:60px;text-align: center;line-height: 50px; } .item1{flex:1 2 200px;background:#c00; } .item2{flex:2 1 100px;background:#069; }
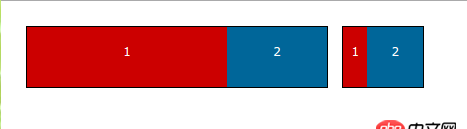
最后呈现效果为:
问题解答
回答1:做个比喻,比如是在浏览器环境中,当把浏览器缩小后,item1和item2就会下沉,然后三个p框就不会并排排列,会垂直排列,当浏览器界面变大后,就会上浮,变成并排排列。
相关文章:
1. node.js - webpack 配置文件 运行出错2. mac里的docker如何命令行开启呢?3. vim - docker中新的ubuntu12.04镜像,运行vi提示,找不到命名.4. Docker for Mac 创建的dnsmasq容器连不上/不工作的问题5. angular.js - angular内容过长展开收起效果6. java - Access denied for user ’root’@’**.**.**.**’ (using password: NO)7. node.js - node exec 执行没反应8. 关于docker下的nginx压力测试9. 为什么我ping不通我的docker容器呢???10. dockerfile - 为什么docker容器启动不了?

 网公网安备
网公网安备