文章详情页
javascript - 移动端 点击弹出遮罩层 加断点调试就行 不加断点就不行
浏览:75日期:2023-06-17 18:37:21
问题描述
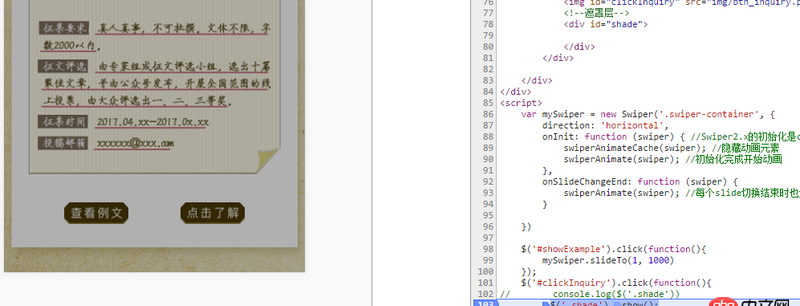
$(’#clickInquiry’).click(function(){//console.log($(’.shade’))$(’.shade’).show();//stop(); });
 不加断点 点击就不会执行 不知道为什么
不加断点 点击就不会执行 不知道为什么
问题解答
回答1:你确定不加断点不执行?试试alert呢?真没执行吗?还是执行了被其他原因关闭了。
回答2:我看你的图片上id=’shade’,你选择器用的是.shade,是不是这个问题?
标签:
JavaScript
上一条:css - flex换行后如何设置行距?(direction:row+warp:warp)下一条:transform - CSS3的3D变换多次变换如何保持坐标轴不动,或者有矩阵算法可以实现否
相关文章:
1. javascript - SuperSlide.js火狐不兼容怎么回事呢2. java - 创建maven项目失败了 求解决方法3. node.js - 函数getByName()中如何使得co执行完后才return4. 一个走错路的23岁傻小子的提问5. python - 如何使用pykafka consumer进行数据处理并保存?6. 主从备份 - 跪求mysql 高可用主从方案7. javascript - git clone 下来的项目 想在本地运行 npm run install 报错8. mysql主从 - 请教下mysql 主动-被动模式的双主配置 和 主从配置在应用上有什么区别?9. 一个mysql联表查询的问题10. python - django 里自定义的 login 方法,如何使用 login_required()
排行榜

 网公网安备
网公网安备