transform - CSS3的3D变换多次变换如何保持坐标轴不动,或者有矩阵算法可以实现否
问题描述
我用CSS3构建了一个正方体,想用鼠标控制正方体的旋转(X轴与Y轴)
查看页面
旋转的核心代码大概是这样的:
var box = $('#box'); //box是3D对像的容器; var option_n = 0.5; //灵敏度 box.on(’mousedown’,function(e){if(e.button === 0){ mouse_left(e); return false;} }) function mouse_left(e){ //合并旋转值,有bugvar x,y;var zb_b = [e.pageX,e.pageY];var oldt = box.css(’transform’);$(document).on(’mousemove.dh’,function(e){ var zb_e = [e.pageX,e.pageY]; y = ((zb_e[0] - zb_b[0]) * option_n); x = (-(zb_e[1] - zb_b[1]) * option_n); var transform = ’rotateY(’+y+’deg)’ +’ rotateX(’+x+’deg)’; dom.css(’transform’,oldt + transform);}).on(’mouseup.dh’,function(e){ $(document).off(’mousemove.dh’); $(document).off(’mouseup.dh’);}) }
出现的问题是这样的,第一次操作没有问题,后面就会有问题,原因是旋转操作貌似旋转的是整个坐标轴,导致后续再旋转就出问题了.
页面中有一个'模式切换'按钮, 切换之后的效果就是我想要的,但是这个实现是每次旋转都要嵌套两个父结点,旋转的都是父结点来达到效果的,多次控制之后DOM层级就会非常深,这样肯定是不行的.
肯请大神指点一二
问题解答
回答1:http://runjs.cn/code/urduzcae
var transformChage = top.transformChage = function(dom,transform){ var oldt = dom.css(’transform’); oldt = oldt == 'none' ? '' : oldt+' '; dom.css(’transform’, transform + oldt)}
改成左乘即可。
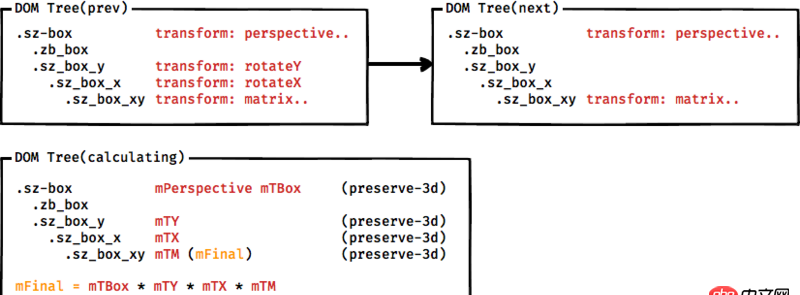
理解这个问题,不需要了解太多矩阵的知识,可以把矩阵实现当成黑盒,来看一下矩阵计算顺序和父子矩阵影响:
计算累计变换矩阵 accumulated 3D transformation matrix
从单位矩阵开始,对于从3D渲染上下文(每个声明了preseve-3d的元素)的根元素到当前元素的每一个包含快:
累积变换矩阵乘以其包含块上的perspective矩阵
累积变换矩阵乘以当前块相对其包含块的水平、垂直位移矩阵
累积变换矩阵乘以变换矩阵
直到计算到当前元素,得到最终累积变换矩阵。
——W3C CSS Transform WD: 6.1 3D Transform Rendering
需要关注的是第3步,按照这样的标准,如果我们要做出这样的变换,左侧变换即是:

当然,如果对矩阵实现感兴趣,我也在《前端中的变换矩阵》中粗浅地介绍了。这个问题的核心是矩阵乘法在大部分情况下都不符合乘法交换律。

 网公网安备
网公网安备